どうもフリーランスプログラマのTakaです。
前回、PORTFOLIOセクションのレスポンシブコーディングをやりましたが、今回は引き続きコンテンツセクションのレスポンシブコーディングとしてSKILLセクションのCSSコーディングをしていきたいと思います。
ちなみに、順番的にPROFILEセクションが抜けていると思う方もいるかもしれませんが、PROFILEセクションはPC用のCSSだけでもスマホでも最適化されているので、特に何か追記する必要はありません。また、CONTACTセクションに関しても同様にPC用と同じ見た目でも問題ないので、今回のSKILLセクションのCCSSコーディングでレスポンシブ対応は完了になります。
19回目でようやくという感じですね!
ここまでのおさらい
まずは、いつも通りここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページの見本はこちらになります。
そして、前回まででPORTFOLIOセクションのレスポンシブコーディングまで終わっており、今回のSKILLセクションを対応することでレスポンシブ化は完了になります。
前回の記事は下記関連記事を参照してください!
SKILLのレスポンシブコーディング
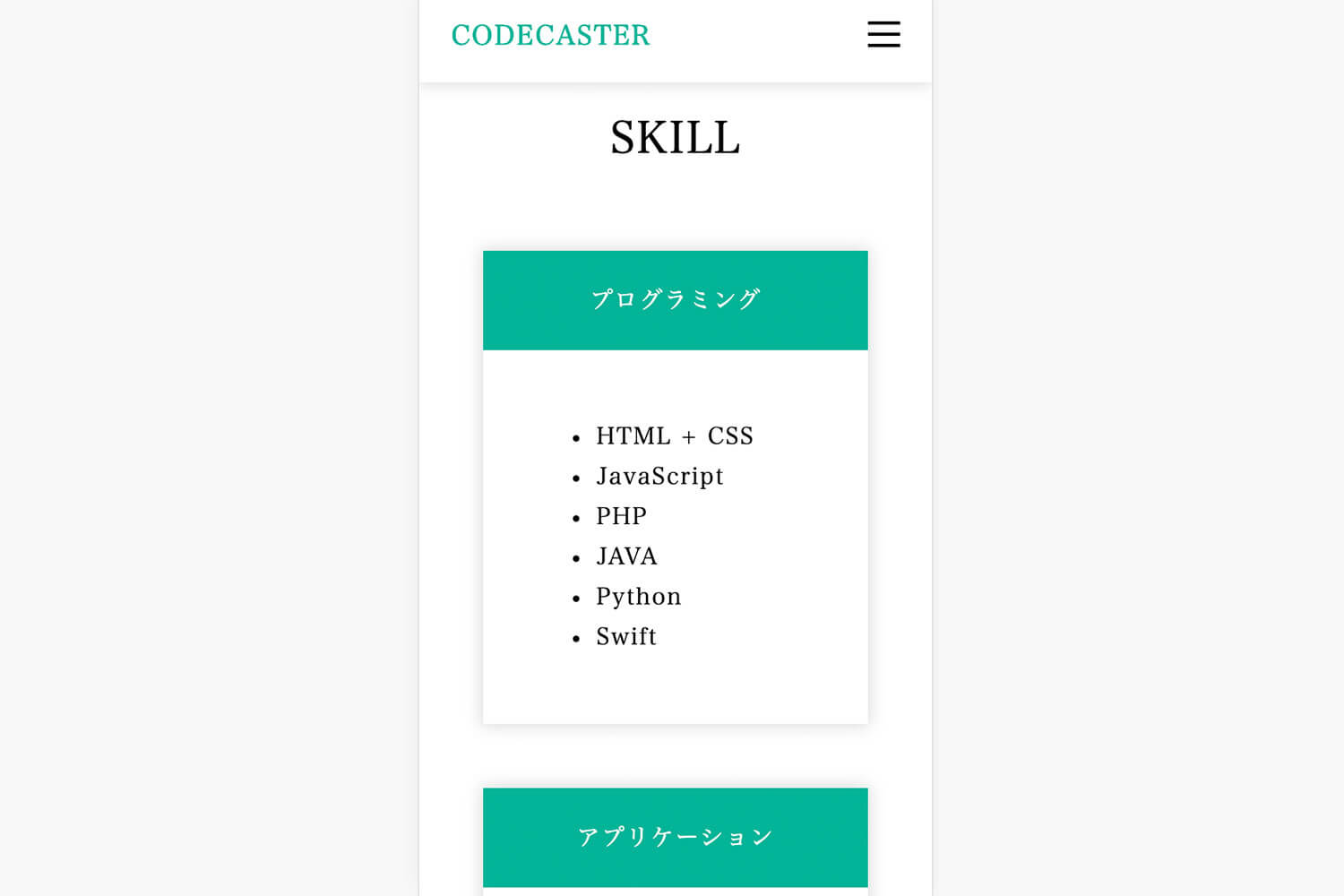
では、早速SKILLセクションのレスポンシブコーディングをしていきたいと思います。まず、スマホに最適されたSKILLセクションの見た目は下図のようになっています。

前回のPORTFOLIO同様コンテンツを縦に並べる感じですね
スマホでこのような見た目になるようにレスポンシブコーディングをしていきたいと思います。まずいつもの通りSKILLセクションの現状のマークアップを改めて確認しておきましょう。
SKILLセクションのスタイルをスマホ用に調整
ということで、cssファイルを開いてメディアクエリセレクターにスタイルを追記していきたいと思います。
まずは、前回のPORTFOLIOでも同様のスタイルを適用しましたが、上記のように各コンテンツを格納しているitemsクラスのdisplayプロパティにblockを適用します。これはblockにすることでflexを無効化し横並びを縦並びにするということですね。
続いて、下記のスタイルも適用します。
このスタイルも、PORTFOLIOセクションでやりましたね。.itemクラスつまりSKILLセクションの2つのコンテンツ「プログラミング」と「アプリケーション」に対してwidth(横幅)を自動にし、マージンボトムに40pxを指定しています。これにより、親要素の横幅いっぱいにコンテンツが広がり、かつ各コンテンツの下に40pxのマージンを作ることができます。
これで、SKILLセクションのレスポンシブコーディングも完了です。実際にhtmlファイルを開いてブラウザで確認してみてください。
PORTFOLIOセクションとやったことはほぼ同じですね
まとめ
ということで、今回はSKILLセクション部分をスマホ用にも最適化するためにレスポンシブコーディング(スマホ用のスタイル)してみました。冒頭でも触れたとおり、PROFILEとCONTACTセクションに関してはレスポンシブ対応になっているので、これでページ全体のレスポンシブコーディングは完了になります。実際にブラウザでPCとスマホサイズ両方で確認してみてください!
本記事のまとめ
- SKILLのレスポンシブコーディング
これでほぼ完成していますが、最後にハンバーガーメニューがタップされた際にグローバルナビゲーションが表示されるように、次回javascriptの調整をしていきたいと思います。
それでは今回はここまで!また!