どうもフリーランスプログラマのTakaです。
前回ヘッダー、フッター周りのCSSコーディングをし、ヘッダーとフッターに関してデザインのような見た目にCSSで装飾していきましたが、今回も引き続きCSSコーディングでメインエリア部分の装飾をやっていきたいと思います。
前回の記事を参照したい場合は下記の関連記事を参照してください!
ここまでのおさらい
まずは、いつも通りここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページはこちらになります。
そして、前回まででindex.htmlの基本的なマークアップコーディングとヘッダー、フッター周りのCSSコーディングまで進めてきました。なお、ここまでのソースコードに関しては、少し長くなってしまうのでこれまでの記事を参照してください。
mainタグにスタイルを適用
それでは、今回のコーディングを進めていきたいと思いますが、まずはメインエリアのCSSコーディングを始める前に、このデモページではメインエリアを含むコンテンツエリアを「main」タグで囲っているのですが、その「main」タグに下記のスタイルを適用します。
上記の通り、mainタグに「display」プロパティで「block」を、「padding」プロパティで上部のみに60pxの余白を付けます。
mainタグに「display:block;」をわざわざ指定しているのは、場合によってIE(Internet Explorer)において「display:block;」を指定しないとその他のスタイルが正常に表示されない問題があるからです。
ちなみに、IE、EdgeといったMSブラウザは本当に癖が強く、他ブラウザに比べていろいろコーダー泣かせなブラウザです(笑)。
また、paddingで上部に余白を持たせているのは、今回はmainタグの上にくる要素(header)が固定で指定されているためになります。具体的には、固定を指定した要素の高さはゼロとしてブラウザに認識されるため、その要素の高さ分の余白を持たせてあげる必要があります。
余白を持たせないと、その高さ分、要素が被ってしまうんだね
メインエリアの装飾
続いて、メインエリアのCSSコーディングをしていきましょう。
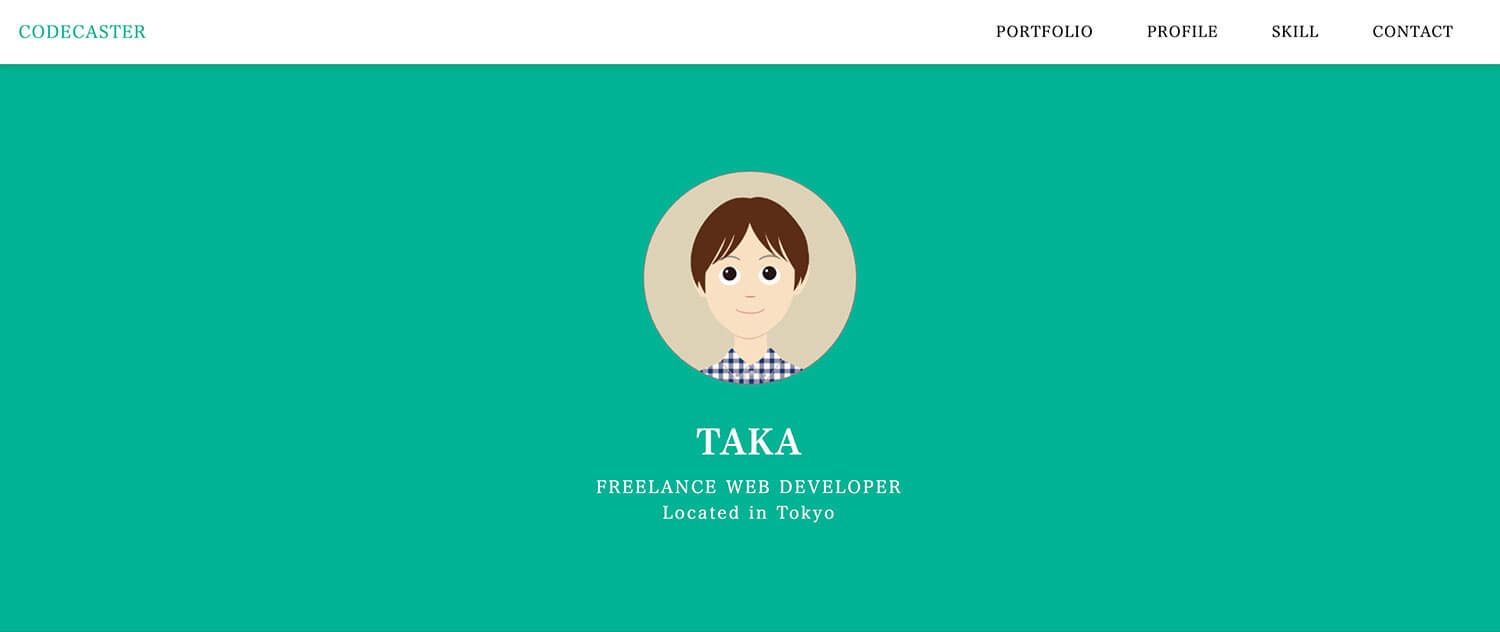
メインエリアは下図のような見た目になっているので、このデザインに合わせてCSSで装飾していきたいと思います。

まずは、メインエリアのマークアップが現状どうのようになっているのか改めて確認してみましょう。
上記のように、現状ではメインエリアコンテンツを全体を「section」タグで囲い、さらにdivタグで各要素を囲っているのが分かりますね。
これらのタグにCSSでスタイルを適用していきたいと思いますが、今回はヘッダーとフッターでは使わなかったidとクラスを使っていくので、必要な箇所に下記のようにidとクラスを付与していきたいと思います。
idとクラスを付与
まず、このメインエリアセクション全体を囲っているsectionタグに「mainarea」というidを指定します。このようにidを付けることで識別しやすくなりますし、このid名を指定してページ内アンカーリンクを飛ばすこともできるようになります。
なお、idは同じページに同じid名が複数存在しないようにすることを心がけてください
idを付与したら、今度はクラス名も付与してみましょう。クラス名はidと違い、同じページ内に同じクラスが複数あっても大丈夫で、同じスタイルを適用したいタグに同じクラス名を付与することで、冗長性を無くすことができます。
メインエリア部分では、プロフィール画像に余白を持たせたいのと「h2」で指定しているニックネーム部分を太字にしたいので、上記のコードのようにimgタグを内包しているpタグとh2タグに「image」と「bold」というクラス名を付与したいと思います。
また、コンテンツの最大幅等の調整や左右の余白を調整するためにコンテンツを内包しているdivタグに「inner」というクラス名を付与してみたいと思います。
idもクラスも名前は自分の好きな任意の名前を付けてもいいけど、その内容が誰が見ても分かりやすいように命名することがベターだよ!
メインエリアのCSS
では、上記のコードに合わせてCSSでスタイルを適用していきたいと思います。今回はデザインの見た目になるように、まず下記のようにスタイルシートを作成してみます。
内容的には、メインエリアセクション全体の背景をデザインの色に合わせて「#00B496」を指定し、テキスト色を白色、また、ニックネームや肩書きが横中央になるように「text-align: center;」を指定しています。
プロフィール画像に関しては、さきほど付与した「image」というクラスに横幅を200pxとして設定して、さらに画像の下に30pxのマージンを作るように指定しています。そして、「img」タグに「display: block;」を指定して横幅を100%にすることで、画像が親要素で指定した200pxになるように設定しています。
ニックネームに関しては、フォントサイズを36pxに設定して、テキストの下に6pxのマージンを作るように設定しています。
肩書きに関しては、「letter-spacing: 2px;」を指定して、ページ全体に掛けた「letter-spacing: 1px;」よりもさらに文字間を広くさせてみました。
なお、ニックネームを太字にしたいのでHTMLのソースに「bold」というクラス名をさきほど付与しましたが、このboldというクラスは他の要素でも使用していきたいので、「#mainarea」の中の要素として指定するのではなく、どこの要素にも適用できるにように下記のようにCSSに記述したいと思います。
では、ここまでやったらこの段階でどのようになっているのかindex.htmlを開いてブラウザで確認してみましょう。
何かミスがなければメインエリアは現時点で下図のようになっていると思います。

見て分かる通り、大体デザインと同じような見た目になっていますが、メインエリアの上下が詰まっているのが分かりますね。
では、この問題を解消するべく上下の余白を作ってみたいと思いますが、この上下の余白はメインエリアだけでなくこれから作成する各コンテンツセクションでも同様に余白を持たせたいので、「#mainarea」限定ではなく下記のようにメインコンテンツエリアの中のsectionタグ全てに適用するように設定してみます。
こうすることで、下図のようにメインエリアの上下に100pxずつ余白が持たせられたと思います。

ちなみに、空白はデザイン上とても大事な要素なので、余白だからと言って軽視しちゃダメだよ!
ここまで出来たらほぼメインエリアに関しては、ほぼ完成ですが現時点のコードだけだと、もしブラウザの横幅が狭くなって改行等が必要になったときに折り返しポイントが横幅いっぱいで改行というかたちになってしまい、これも見た目的に詰まった印象を持たせてしまうので、「inner」クラスに下記のように両サイドに余白を持たせたいと思います。
さらに、これから作成していく各コンテンツセクションが、ブラウザの横幅が1200px以上になったときに横中央に位置するように、各セクションのコンテンツエリアの最大横幅をmax-widthプロパティを使って1200pxに設定し、横幅の中央寄せを「margin: 0 auto;」で設定しておきたいと思います。
横中央位置にコンテンツを設置したい場合は、flexでも出来ますがmaginの左右をautoにすることでも可能なので覚えておきましょう!
とりあえず、こんな感じでメインエリアのCSSコーディングは完了になります。一応、ここまで作成したstyle.cssを下記のような感じになっているので、改めて手元のソースと見比べてみてください。
まとめ
ということで、今回は前回に引き続きCSSコーディングでメインエリアをデザインの見た目に合わせて装飾してみました。
本記事のまとめ
- mainタグにスタイルを適用
- メインエリアのCSSコーディング
てことで、次回から各コンテンツセクションをデザインに合わせてCSSで装飾していきたいと思います。それでは今回はここまで!また!