どうもフリーランスプログラマのTakaです。
この超初心者向けHTML講座も今回で10回目になりましたね。前回までヘッダー、フッター、さらにメインエリア部分をデザインに合わせてCSSで装飾してきましたが、今回から各コンテンツセクションをCSSで装飾していきたいと思います。まずはPORTFOLIOセクションのCSSコーディングについて解説していきたいと思います。
前回の記事をこちら!
ここまでのおさらい
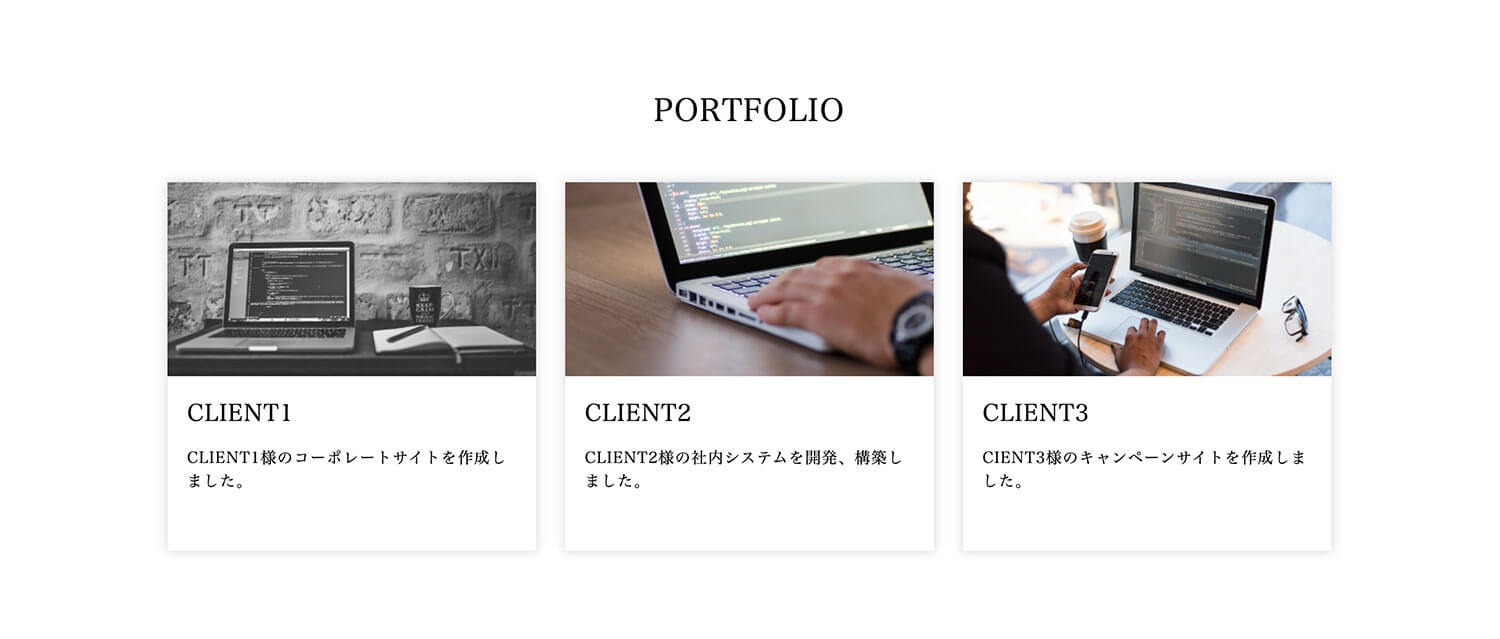
まずは、いつも通りここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページの見本はこちらになります。
そして、前回まででindex.htmlの基本的なマークアップコーディングとヘッダー、フッター、メインエリアのCSSコーディングまで進めてきました。なお、ここまでのソースコードに関しては、少し長くなってしまうのでこれまでの記事を参照してください。
PORTFOLIOコンテンツの装飾
では、コンテンツエリアの最初のセクションにあたる「PORTFOLIO」セクション部分を今回はCSSコーディングで装飾していきたいと思います。PORTFOLIOセクション部分のデザインは下図のとおりなのでこのような見た目になるようにCSSで装飾していきましょう。

まず、現状のPORTFOLIOコンテンツ部分のマークアップコーディングがどうなっているか改めて確認していきましょう。
現状では上記のようにコンテンツ全体を「section」タグで囲い、その直下のdivタグでさらに全体を囲って、セクションタイトルであるh3タグ、それから各ボックスがaタグで作成されているのが分かるかと思います。
これまでに比べて少し複雑な構造かもしれません
では、これらのタグにCSSのスタイルを当てるべくidやクラスを適用していきます。
idとクラスを付与
今回は下記にようにidとクラスをそれぞれのタグに付与してみたいと思います。
内容としては、前回のメインエリアセクションと同じように全体を囲っているsectionタグに「portfolio」というidを指定します。
そして、idを付与したsectionタグの直下にあたるdivタグに「inner」というクラス名も付与して、各コンテンツボックスを囲っているdivタグには「items」というクラス名、それから各ボックスのaタグに「boxShadow」というクラス名を付与し、それぞれに「portfolio1〜3」という感じでidも付与しておきます。
PORTFOLIOコンテンツのCSS
では、上記のコードに合わせてCSSでスタイルを適用していきたいと思います。今回は下記のようなスタイルシートを適用してみたいと思います。
CSSの内容としては、まずitemsクラスに「display:felx」を適用しボックスコンテンツを横並びにし、各ボックスコンテンツの横幅はaタグでcalc関数を用いて導いています。
また、thumbnailクラスで背景画像のスタイルを適用し、実際の背景画像のパス指定はそれぞれのボックスコンテンツのid(portfolio1等)にて指定しています。その他はマージンやフォントサイズ等の細かい調整、それからボックスコンテンツにシャドウ(影)を落としたいので、boxShadowクラスに影を落とすスタイルを下記のように適用します。
boxShadowクラスは他の要素にも適用していきたいので、特定要素ではなくboxSahdowというクラス名が付与された要素全てに適用されるようにしたいと思います
ちなみに、「box-shadow」の数値設定は左から順番に、「水平位置」、「垂直位置」、「ぼかし」、「広がり」の値になっており、最後に色を指定することができます。上記のコードの場合は、水平、垂直位置に関しては0のままでぼかし度合いを少し強めにし、ボックス全体にシャドウが掛かるように設定しています。
では、このタイミングでPORTFOLIOエリアがどのようになっているのか確認してみたいと思います。おそらく下図のようになっているのではないでしょうか?

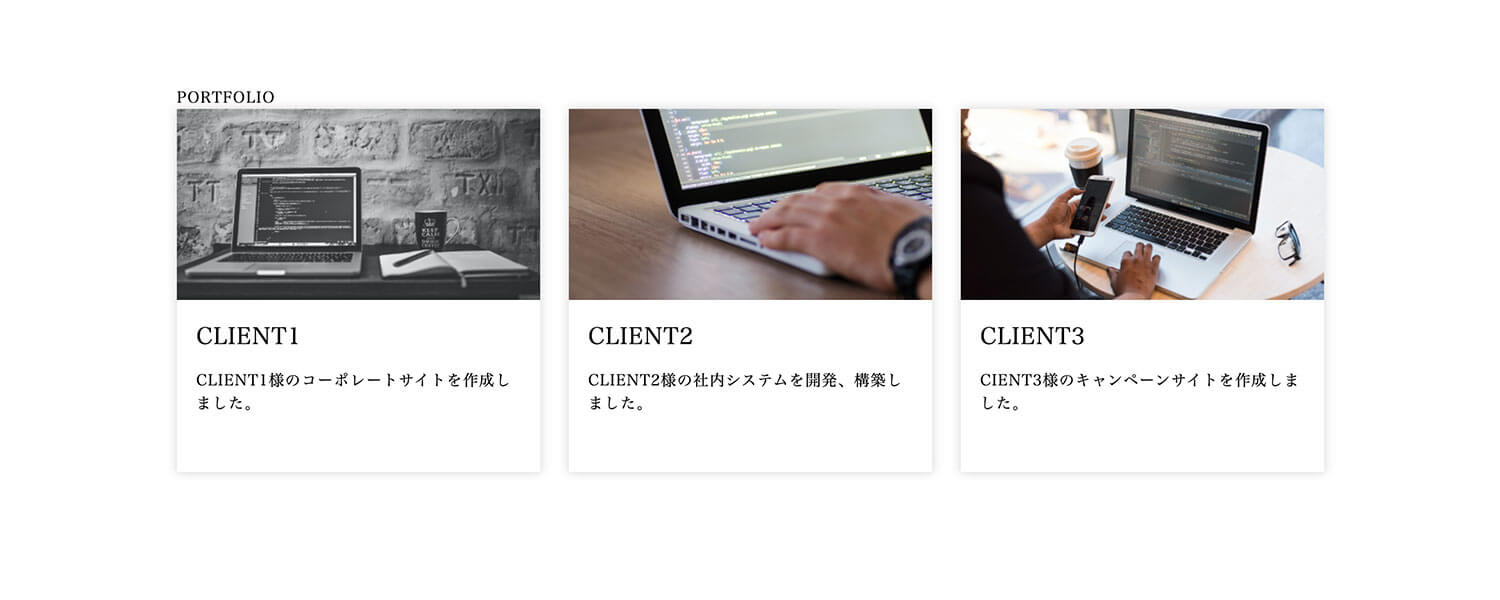
3つのボックスは望み通り横並びになっており、見た目もデザインのようなかたちになっているのが分かると思いますが、セクションタイトルにスタイルが適用されていないですね。
セクションタイトルにスタイル適用
セクションタイトルに関しては、今回のPORTFOLIOセクション以外のセクションにも同様のスタイルを適用していきたいので、上記のPORTFOLIOセクションのCSSコードには含めず、下記のようにPORTFOLIOセクションに限定するのではなく、mainタグに内包されるarticleタグの中のsectionタグ内のh3タグ全てに同じスタイルが適用されるように設定したいと思います。
こうすることで、PORTFOLIOコンテンツだけでなく該当する全てのコンテンツセクションのタイトルに同様のスタイルが適用されるかたちになります。
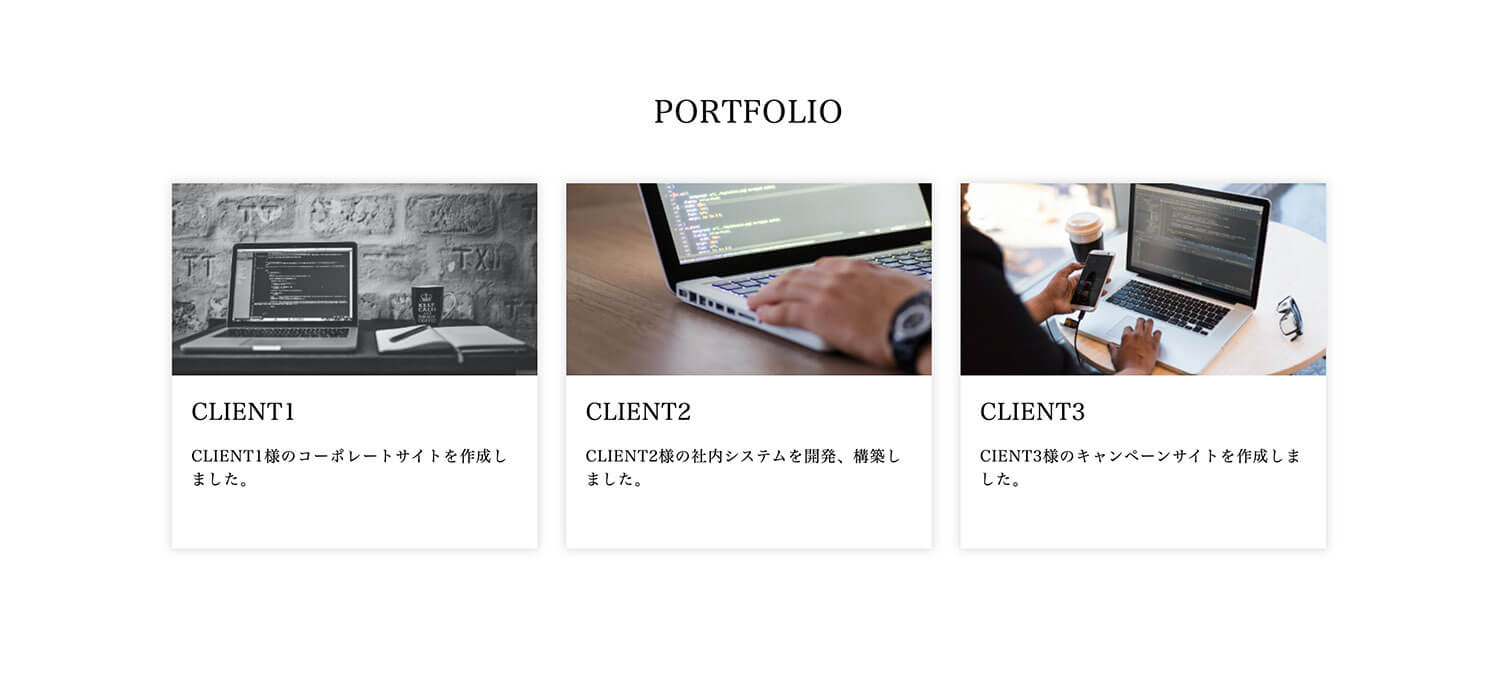
では、上記のスタイルが適用された状態で改めてページを確認したいと思います。

いかがでしょうか?セクションタイトルの箇所もデザインのような見た目になったのではないかと思います。
まとめ
ということで、今回はヘッダー、フッター、メインエリア部分に続きコンテンツセクションのひとつあるPORTFOLIOコンテンツエリアの装飾をCSSでコーディングしていきました。
ページを見てもらえると分かると思うのですが、どんどん形になってきているのを実感できるのではないでしょうか?
このように自分が書いたコードによって実際に求めていた見た目になっていく過程もプログラミングの楽しみのひとつですね!
本記事のまとめ
- PORTFOLIOセクションのタグにidとクラス名を付与
- PORTFOLIOセクションのCSSコーディング
てことで、今回はこんな感じで、次回はPROFILEセクションのCSSコーディングをやっていきたいと思います。
それでは今回はここまで!また!

