どうもフリーランスプログラマのTakaです。
前回、実際にHTMLを作成してブラウザに表示させてみました(下記関連記事参照)が、前回作成したファイルはまだHTMLの書式ではなく単純に文字を入力したHTMLファイルでしたが、今回はHTMLの書式に合わせてマークアップをして、しっかりとしたHTMLのソースコードとして作成していきたいと思います。
環境
なお、今回の作成環境に関しては以下の通りとなります。
今回の環境
- MacOS Catalina 10.15
- Sublime Text ver 3.1.1
とりあえず環境としては上記になりますが、別の環境でもコーディング内容は同じなので問題はありません。
HTMLの書式とは?
まず、HTMLの書式とは何かというと、言い換えればHTMLのルールのようなものになります。決められたルールに則ってコーディングしていくことでブラウザで見た時にも問題なく綺麗に見れたり、コンピューターやボットと言われるソフトウェアに内容をより具体的に伝えることができたりします。
ちなみに、現在のHTMLは第5世代の「HTML5」と呼ばれるバージョンが一般的なので、HTML5の書式に合わせてマークアップしていきたいと思います。
プログラミングはそれぞれの言語にそれぞれのルールがあるので、そのルールに則って書いていくんだね
実際にマークアップコーディングしてみよう
では、実際に前回作成したHTMLファイルをHTMLの書式に合わせて書き換えてみたいと思います。
前回作成したHTMLファイルは、ただ「Hello World」という文言が記載されたファイルですが、こちらのファイルに追記して「title(ページタイトル)」や「description(ページの説明文)」等も付け足していきたいと思います。
タグという概念
それでは実際にコーディングしていきたいと思いますが、その前にタグという概念を軽く説明しておきたいと思います。
HTMLは文書や画像、それから動画などのメディアを扱うのですが、それらのコンテンツに合わせて英字を山括弧(<>)で囲むスタイルで記述していきます。その山括弧で囲まれたものを「タグ」と呼びます。
このページのソースコードを表示させてみれば分かると思いますが、文章の前後に英語が山括弧で囲まれたタグがあると思います。
HTMLを学習していくにあたりこのタグという言葉は頻繁に出てくるのでしっかりと覚えておいてください。
pタグとかimgタグとかいろいろあるよ
!DOCTYPE htmlタグを追記
では、実際に「helloworld.html」ファイルを開いて下記のように「!DOCTYPE html」を一番はじめに追記しましょう。
この「!DOCTYPE html」タグは、「ドキュメントタイプ(文書型)を宣言する」という意味になります。HTML5で記述する場合はこの「!DOCTYPE html」をまず一番はじめに宣言するところから始めます。いろんなWebページのソースを開くとこのタグから開始されているのが分かると思います。
要するにこのタグで、この文書はHTMLで書かれた書式ですということをコンピューターに宣言しているわけですね。
ちなみに、先ほどタグの説明をしましたが「!DOCTYPE html」の両サイドが山括弧(<>)で囲まれているのが分かると思います。
htmlタグを追記
ドキュメントタイプを宣言したら、続いて「html」タグを下記のように追記します。
「html lang=”ja”」と「/html」が追記されているのが分かると思います。2行目の「html lang=”ja”」は、ここから「HTMLの記述を開始する」という意味合いになります。逆に「/html」という頭にスラッシュが付いているタグは「HTMLの記述はここで終了」という意味になります。「Hello World」という文言はhtmlのコンテンツになるのでこの「html」タグで囲むかたちになります。
最後の「/html」は英字の前にスラッシュが入っていると思いますが、これはタグの終了を意味しており「閉じタグ」と呼ばれたりします。タグによってこの閉じタグを省略できるものとできないものがあるのですが、その違いについてはやりながら自然と覚えていくので大丈夫です。
また、htmlの開始タグに「lang=”ja”」という記述がありますが、これは何かというと言語を表しています。つまり、ここでは「ja」を指定しているので「日本語」という言語を指定しています。
このHTMLの内容は日本語で書かれていますよということをコンピューターに伝えているわけですね
headタグを追記
htmlの開始タグと閉じタグを追記したら、今度は「head」というタグを下記のようにhtmlタグの次に追記します。
この「head」タグは、このHTML文書のヘッダにあたる部分を指定するタグになります。
ヘッダって何?
ヘッダと読んでいますが、英語では「head」なので意味としては直訳すると「頭」になりますね。つまり、headとは文書の頭であり冒頭という意味も含まれており、このheadタグの中にその文書全体の基礎情報などが内包されることになります。
具体的には、これから紹介しますが、その文書の「タイトル」や「説明文」等の通称「メタデータ」と言われる情報が記述されます。メタデータとはメインデータに紐づく付帯情報のようなものになります。
基本的にこのheadタグ内に記述される内容は実際に画面には表示されない情報になります。つまりこのタグ内の情報はほぼ人間の閲覧者ではなくコンピューターやボット向けの情報になります。
charset(文字コード)を指定
では、実際にheadタグ内に情報を記述していきたいと思います。
まずは、下記の通り、「charset」に関する記述を追記します。
charsetとは、「文字コード」を表しており、ここでは「UTF-8」という文字コードを指定します。
UTF-8は世界で一番人気のある文字コードで、HTMLを作成する上でスタンダードな文字コードだよ
「UTF-8」以外にも様々な文字コードがあるのですが、詳細を説明していくと長くなりますし、本題からずれてしまうので今回は割愛させていただきますが、現代の多くのWebページはUTF-8が指定されているものが多いので、特段の指定がない限り文字コードは「UTF-8」で指定しておいても問題ありません。(たまにいまだにShift-JISを指定してるサイトもありますが。。)
なお、この文字コードの設定に「meta」という文字が記述されていますが、これはメタタグということを表しており、さきほど少し触れたメタデータということになります。メタタグはこの「meta」という英字から始まり、閉じタグは基本的に必要ありません。
ページタイトルを設定
文字コードの設定をしたら、続いてこのWebページのタイトルも下記のようにheadタグ内に記述していきましょう。
ページタイトルは上記のように「title」タグで囲むことで設定できます。ここでは「Hello World」と設定してみたいと思います。このページタイトルは画面には表示されませんが、ブラウザで見た時にタブに表示されるものになります。
ちなみに、ページタイトルはページ構成上とても重要な要素なので分かりやすく且つ簡潔に設定することが大事だよ
説明文(description)を設定
ページタイトルを設定したら、続いてページの説明文も設定していきましょう。
ページの説明文は上記のようにメタ情報としてメタタグの「name」に「description」を指定し、その「content」に実際の説明文を記載することで設定できます。ここでは「HTMLのサンプルページです。」と設定してみました。
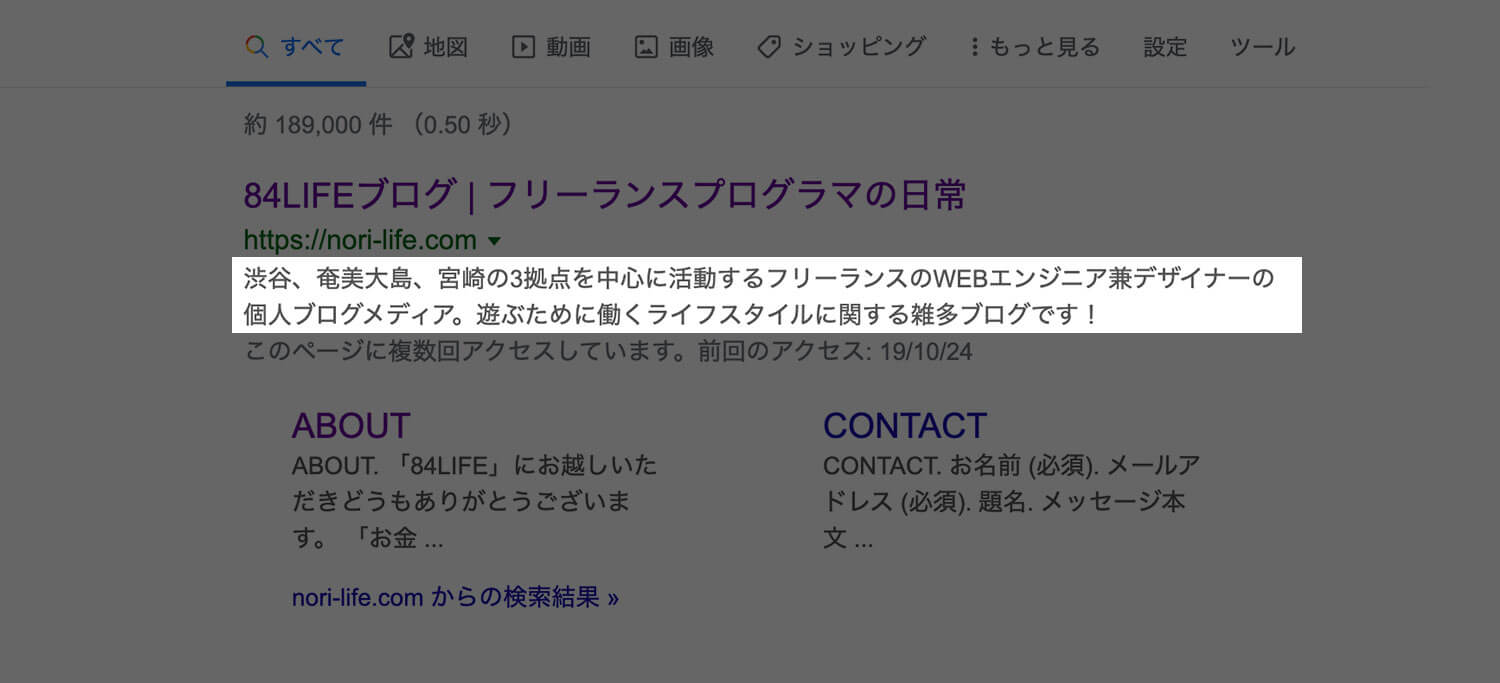
このディスクリプションもボットのようなソフトウェアにそのページを理解してもらえるように分かりやすくまとめることが大事になります。また、ここで指定した内容は下図のハイライト部分のようにGoogle等の検索結果ページでも表示され人間の目にも入るので、その点も意識して設定すると良いと思います。

なお、文字数に関しては諸説ありますが、170文字程度が最適とされています。
bodyタグを追記
このように「文字コード」、「ページタイトル」、「説明文」をheadタグ内に設定しました。実制作では他にも設定する情報があるのですが、初めのうちは最低限としてこの3つを覚えておいてください。
では、続いてheadタグの次に「body」というタグを下記のように追記してみましょう。
この「body」タグは、その名の通り「体」を意味しており、文書の内容、つまりコンテンツを内包するタグになります。要するに、このタグで囲まれた部分が画面の表示領域ということになります。
例えば、今あなたはこの記事を読んでいると思いますが、あなたの目に入っているこの文章はbodyタグの中に書かれています。
上記のコードでは、「Hello World」という文言がこの文書のコンテンツになるので、それをbodyタグで囲っているのが分かるかと思います。
headは「頭」、bodyは「体」ということで人間の部位で表しているのが分かるね
pタグで段落テキストとして認識させる
さて、ここまでくればHTMLとしての基本的な設定は終わりなのですが、最後に「Hello World」というコンテンツをテキストとしてコンピューターに認識させるために下記のように「p」タグで囲ってみましょう。
pタグとは、「Paragraph(段落)」の頭文字を取ったもので、このタグで囲まれたコンテンツは段落テキストとしてコンピューターに認識されます。
「Hello World」という文言はテキスト情報なので、pタグとして囲むことでテキストとして認識してもらうようにしましょう。
では、ここまでやったらファイルを保存して改めてブラウザで表示してみてください。見た目的には前回と変わらないと思うのですが、ブラウザのタブに設定したページタイトルが反映されていると思います。
まとめ
ということで、今回は前回作成したHTMLファイルをHTMLの書式に合わせてマークアップコーディングしてみました。
これでしっかりとしたHTMLのソースとなりましたね。
今回紹介したソースコードだけを何も知らない状態で見てしまうと何やら訳のわからない文字の羅列のように感じてしまうと思うのですが、このようにひとつずつ掻い摘んで見ていくと意外と簡単だということが分かったのではないかと思います。HTMLはWeb制作の基礎中の基礎とも言われる言語ですが、とても簡単な言語でもあるので、しっかり学んでいくことで確実に習得できるということを認識していただければと思います。
本記事のまとめ
- HTMLのルールに則って記述する
- ドキュメントタイプ(文書型)をHTMLとして宣言する
- タグという概念を理解する
- head内には基本(付帯)情報を記述する
- body内にコンテンツを記述する(実際に表示される内容)
では、次回からさらに踏み込んでHTMLを学んでいきたいと思います。
てことで、今回はここまで!また!
次の記事は下をクリック。

