どうもフリーランスプログラマのTakaです。
前回、実際にHTMLの書式に合わせてマークアップコーディングをして、ページタイトルや説明文等の設定をしていきました。詳しくは下記の記事を参照していただければと思います。
必要最低限の記述をしたので、今回からbody内、つまり画面に表示される領域のコーディングについて実際に作業しながら紹介していきたいところなのですが、実作業に入る前に一旦軽い予習として、HTMLのタグの中でよく使うタグの一覧を紹介しておきたいと思います。
よく使うHTMLのタグ一覧
では、早速よく使うHTMLのタグ一覧を紹介していきたいと思いますが、HTMLのタグは結構あって現時点の総数で100個を超えています。ただし、この全てを暗記するのは非効率なので最初のうちは全てを覚える必要はないので大丈夫です。というか長年この仕事をしている自分でも全てのタグの意味を理解しているわけではありません。タグの意味を全て理解するに越したことはないのかもしれませんが、そんなことよりも実制作においてよく利用するタグをどのように使えばいいかだけをある程度理解しておけば大丈夫です。あとはその都度ググってやっていけば自然と身につきます。
ググれば分かることを無理して暗記してもあまり意味ないよ!学校のテストじゃないしね。
ということで、個人的によく使うタグの一覧を下記に紹介していきたいと思います。
html
まず、「html」タグです。これは前回の記事でも紹介しましたが、「htmlのルートタグ」になり、HTMLの記述の開始と終了をこのタグで表します。
head
headタグもほぼ全てのWebページに出てくるタグで、基本情報や付帯情報等のメタデータを内包するタグになります。
title
titleタグは、その名の通りページタイトルを指定するタグになり、headタグ内に記述します。これも前回やりましたね。
body
bodyタグは、コンテンツの本体にあたりこのタグの中に記述されたものが基本的には実際に画面に表示されます。
h(1〜6)
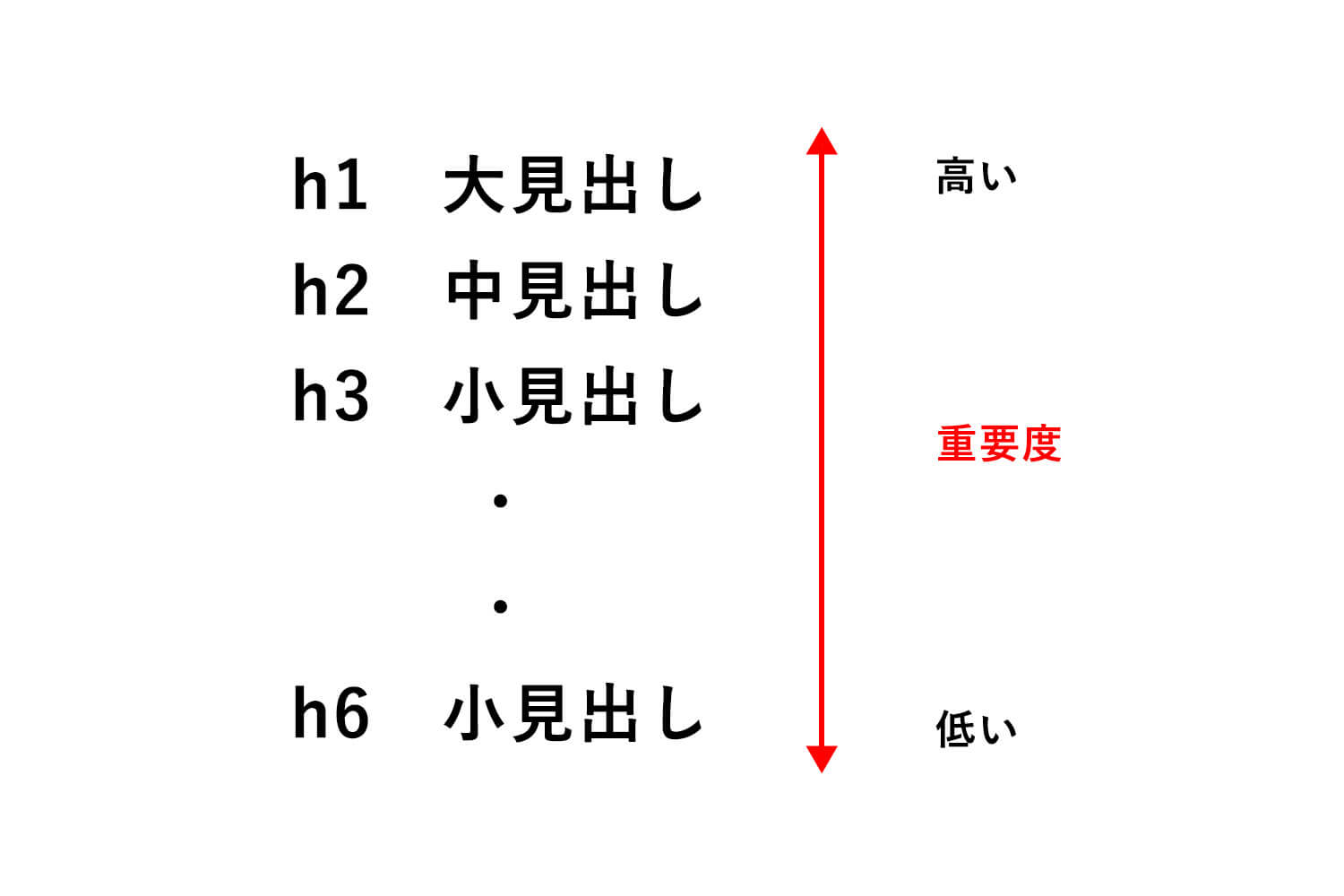
hタグは、Headingの頭文字を取ったもので「見出し」を表すタグになります。
hタグは、1〜6まであり、「h1」とか「h2」という感じでhのあとに1〜6までの数値がつきますが、数値が小さい方が見出しとしての重要度が高くなります。

例えば、このページで言えば記事のタイトルをh1としており、それから順に章の見出しをh2、さらに章の中の小見出しをh3という感じで設定しています。
hタグはひとつのページで複数設定することも可能になります。h1に関してはひとつだけの方が良いという意見もありますが、別に複数用いても問題はありません。その点はページ構成によって決めれば大丈夫です。また、数値の順番はできるだけ守ることを意識してください。
p
pタグは前回の記事でも出てきましたが、「Paragraph」の略で「段落テキスト」を表しています。見出しではないテキストの表示には基本的にこのpタグを用いるのでとても利用する頻度が多いタグになります。
br
brタグは、「break」の略になり、「改行」の役割を果たすタグになります。例えばpタグで指定した段落テキストの中で改行したい箇所に、このタグを利用するとそのポイントで改行してくれます。
なお、初心者にありがちなのですが、マージン(余白)を取るためにbrタグを連続で利用する人がいますが、あくまでbrは改行なのでこういった使い方はしないようにしてください。
div
divタグは「division」の略であり日本語で表すと「区分」という意味になりますが、基本的にこのタグはhタグやpタグのような明確な意味を持っていません。
明確な意味を持たないのであまり使わないと思いがちですが、明確な意味を持たないからこそレイアウト調整のために頻繁に利用するタグになります。
a
aタグはリンクを設定する際に利用するタグになり、「anchor」の略になります。
外部へのリンク、内部へのリンク、それからページ内のアンカーリンク、またメーラーを立ち上げる際などボタン、テキスト問わずリンク全般に使われるタグになります。
img
imgタグは「image」の略の通り、画像メディアを表示する際に利用するタグになります。昔に比べるとスタイルシートやブラウザも進化してきているので画像データを利用することも少なくなってきましたが、まだまだ難しいデザインなどは画像に頼らざるを得ないので、頻繁に利用するタグになります。
ul
ulタグは、「unordered list」の略で意味としては、順序のないリストになります。
箇条書きなどのリスト形式で表示させたいときのよく利用するタグになります。実際はulタグの中にliタグを使って記述します。
ol
olタグは、ulタグの逆で「ordered list」の略で意味としては、順序のあるリストになります。
何かの手順やステップなどをリスト形式で表示させたい時に利用されるタグになります。olタグもulタグ同様、実際に利用する際は、olタグの中にliタグを使って記述します。
header
headerタグは、ページ内のヘッダーを示すタグになります。
header内の情報はページによって異なりますが、多くのWebページではヘッダー内にグローバルナビゲーション等のメニューや企業名やサイト名を表示しているケースが多いです。
footer
fotterタグは、ページ内のフッターを示すタグになります。
fotter内の情報もheader同様、ページによって異なりますが、多くのWebページではフッター内にサイトマップメニューやSNSのリンクやコピーライトを表示しているケースが多いです。
article
articleタグは、このタグで囲まれた部分がそれだけ単体のコンテンツとして成立している部分に対して利用します。いわゆる自己完結しているセクションということになりますが、このarticleタグの解釈は人によって違ったりするので、絶対的な正しい使い方が未だに曖昧なタグのひとつでもあります。
ちなみに例としては、ブログ等の記事部分に使われたりします。
section
sectionは、その名の通り「セクション」を表すタグになります。セクションとは「部分」や「断片」という意味がありますが、全体を構成するひとつひとつの部品のようなものになります。
sectionタグは、よく使うタグなのですがひとつ決まりがあってsectionタグの中にはhタグ(見出しタグ)が必ず存在しないといけません。見出しタグがない場合はdivタグなどで代用するといいでしょう。
まとめ
ということで、今回はこれから実際にコーディングをしていく上であらかじめ頭の片隅に入れておいてもらいたい頻繁に利用するタグを紹介させていただきました。
初めのうちはなかなか覚えられないと思いますが、タグの意味を忘れたら見返してというルーティンを何度も繰り返していけば絶対に覚えられるので逆に最初のうちから完璧に覚えようとしなくて大丈夫です。
無理して覚えようとしなくても大丈夫です。それよりたくさん手を動かすことを意識してください。
本記事のまとめ
- よく使うHTMLのタグを軽く予習しておこう
- 無理して覚えようとしなくても何度も作っていくことで自然と覚える
てことで、今回はここまで!また!
次の記事は下をクリック。