どうもフリーランスプログラマのTakaです。
前回(下記参照)、実際にHTMLファイルを作成しヘッダー、フッター周りのコーディングまでしましたが、今回はメインエリア部分と各セクションのマークアップをしていきたいと思います。なお、今回も前回同様CSSの装飾はあとで作業するものとしてHTMLのマークアップのみの作業となります。
また、今回もなるべく分かりやすく解説したいと思いますが、もし気になる箇所があった場合はコメントを残していただければと思います。
お気軽にコメント残してください!
本プロジェクトのおさらい
まずは、ここまでの本プロジェクトのおさらいになりますが、本プロジェクトで作成するサンプルページはこちらになります。
よくあるプロフィールページですね
そして、前回まで作成したindex.htmlファイルのソースは下記のようなコードになっています。
最低限の基本的なコードとヘッダーとフッターをコーディングしていきましたね
今回はこちらのソースコードに追記するかたちで進めていきたいと思います。
画像ディレクトリの作成
さて、今回も早速マークアップコーディングをしていきたいと思いますが、マークアップ作業の前に今回から画像データを利用するので、画像ディレクトリを作成し、その中に必要な画像を格納しておきましょう。ちなみに、画像データはこちらからダウンロードしてください。
ダウンロードしたら、下記のディレクトリ構成で「assets」というディレクトリを作成し、その中に「images」ディレクトリを作成して、その中にダウンロードした画像データを格納してください。
ダウンロードした画像データは「images」という名前のフォルダになっているので、そのまま「assets」に格納しても大丈夫ですよ
メインエリアセクション

では、メインエリアのマークアップをやっていきたいと思います。
サンプルページのメインエリア部分は上図のような見た目となっており、背景がライトグリーンで「プロフィール画像」と「ニックネーム」、「肩書き」、「活動拠点」の4つの要素で構成されています。
これらの情報をマークアップしていきたいと思いますが、まずはメインエリアや各セクションエリアはこのページのメインコンテンツエリアになるので、大枠としてコンテンツエリアを「main」タグを使って内包し、さらに「article」タグを使って独立したコンテンツとしてマークアップしたいと思います。具体的には下記のような感じになります。
mainタグやarticleタグの使い方に関しては、ページ内容やコーディングする人の捉え方に大きく依存するので、このやり方もあくまでひとつの方法ということになります
HTMLソースコード
では、articleタグの中にメインエリアとなる上図の構成を下記のようにマークアップしていきます。
メインエリア自体はひとつのセクションになるので「section」を使って、その中にそれぞれの情報を内包していきます。プロフィール画像はimgタグで指定して「p」タグで囲んでいますが、ここは「div」タグでも構いません。ニックネームに関してはこのページの中でも比較的重要度の高い情報になるので「h2」タグでマークアップしています。肩書きと活動拠点に関しては、通常のテキストレベルでいいので「p」タグでまとめてマークアップします。
PORTFOLIOセクション

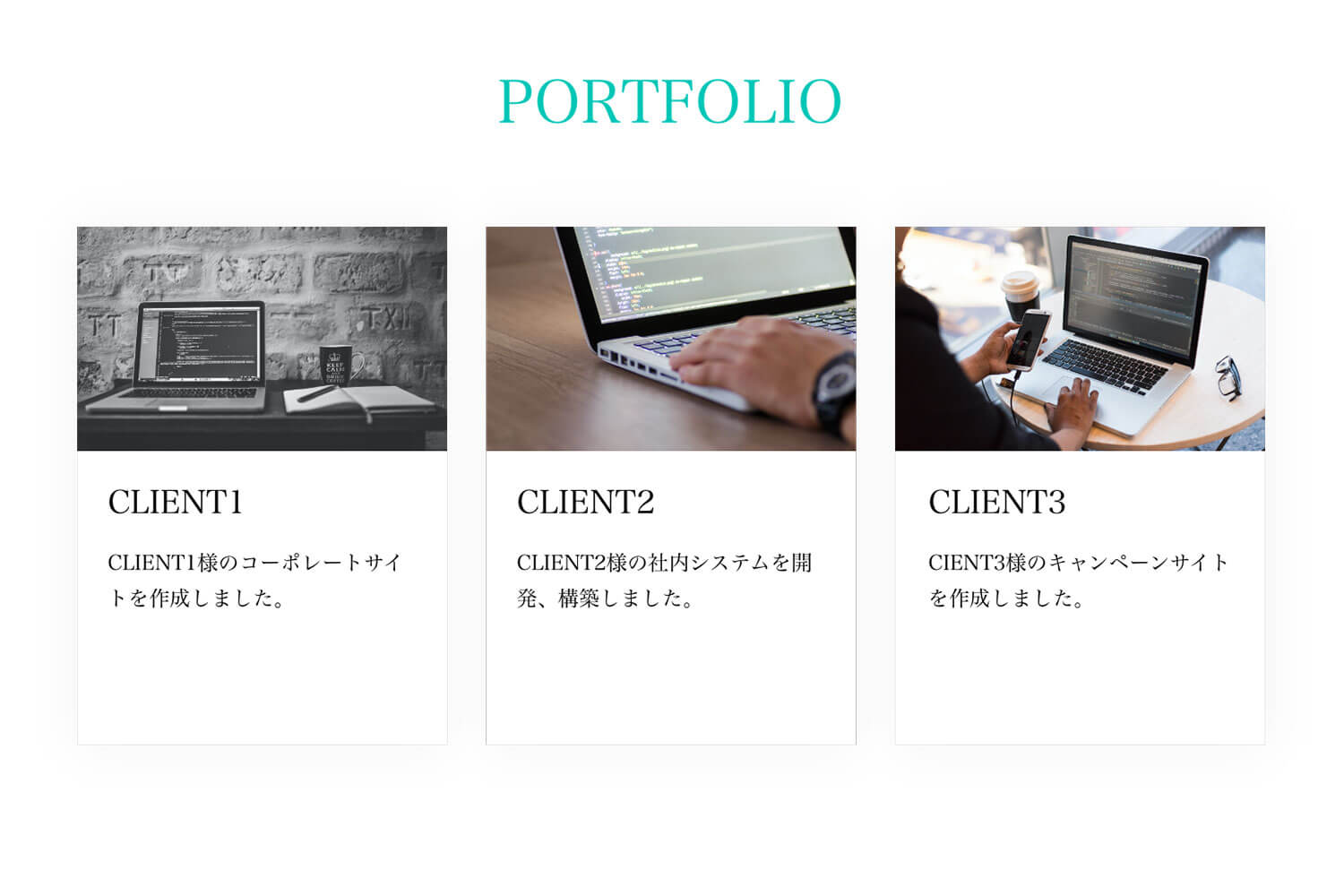
続いて、各コンテンツセクションのマークアップをしていきたいと思います。まずは、「PORTFOLIO」セクションになりますが見た目のデザインは上図のようになっています。
各実績が「画像」、「クライアント名」、「簡単な紹介文」の3つの要素から構成され、それをひとつのブロックとしてまとめてデザインしている感じですね
HTMLソースコード
このセクションのようなデザインのマークアップ方法はたくさんありますが、今回は「定義リスト(definition list)」の練習も兼ねて下記のようにマークアップしてみました。
まず「section」タグで囲って、セクションタイトルは見出し扱いなので「h3」タグで指定し、各実績ブロックをaタグで囲うことでリンクとしてマークアップします。画像部分に関しては後ほどスタイルシートで背景画像として扱いたいので「div」タグに「thumbnail」というクラス名を付与しています。クライアント名と紹介文に関しては、定義用語にあたる「dt」タグにクライアント名、その説明にあたる「dd」タグに紹介文というかたちでマークアップしてみました。
PROFILEセクション

続いて、「PROFILE」セクションのマークアップしていきましょう。「PROFILE」セクションの見た目は上図の通りになります。
「見出しタイトル」と「紹介文」のみのシンプルな構成ですね。
HTMLソースコード
このセクションのマークアップは見出しと文章だけなので、下記のようにシンプルにマークアップしていきます。
見出しは「PORTFOLIO」セクション同様「h3」タグで指定し、紹介文はテキストなので「p」タグでマークアップします。
SKILLセクション

続いて、「SKILL」セクションになります。「SKILL」セクションの見た目は上図の通りになります。
他セクション同様「見出し」があって、「プログラミング」と「アプリケーション」というカテゴリブロックをリスト形式でデザインしている感じですね
HTMLソースコード
このセクションのマークアップは、各カテゴリがリスト形式になっているので順序無しのオーダーリスト(unordered list)である「ul」タグを使って下記のようにマークアップしてみました。
これまで同様、セクション全体を「section」タグで囲って、セクションタイトルは「h3」タグで指定しています。カテゴリブロックに関しては、それぞれを「section」としてマークアップして、カテゴリタイトルをセクションタイトルよりもひとつ下のレベルである「h4」タグで指定し、リストを「ul」タグでマークアップしています。
CONTACTセクション

続いて、最後のコンテンツセクションである「CONTACT」セクションのマークアップをしていきます。「CONTACT」セクションの見た目は上図のようになっています。
見出しタイトルと、簡単な説明文、それからSNSとメールをアイコンで表示している感じですね
HTMLソースコード
このセクションのマークアップは下記のような感じで、各アイコンをfontawesomeを使ってアイコンフォントとして利用しているところが特徴になります。
fontawesomeは前回の記事で利用できるようにhead内に外部jsファイルを読み込みましたね
セクションタイトルや説明文は、これまで同様でリストに関しても「SKILL」セクション同様、「ul」タグを使っています。「li」タグの中にある「i」タグがfontawesomeのアイコンフォントにあたります。厳密には「i」タグのクラス名で読み込んでいます。
まとめ
ということで、今回はサンプルページのメインコンテンツエリアのマークアップをしてみました。これでHTMLのマークアップに関しては完了です。まだマークアップのみなので実際の表示は画像やテキストなどが表示されているだけだと思いますが、実際にデザインをHTMLに落とし込んでいくことでなんとなく感覚も少しずつ掴めていけるのではないかと思います。
本記事のまとめ
- 画像ディレクトリの作成
- メインエリアのマークアップ
- PORTFOLIOセクションのマークアップ
- PROFILEセクションのマークアップ
- SKILLセクションのマークアップ
- CONTACTセクションのマークアップ
最後に、ここまでの全体のソースコードを貼っておくので、次に進む前にご自分のものと見比べて間違いがないか確認しておいてください。ハイライトされている箇所が今回作業した部分になります。
てことで、次回からはCSSでデザインに合わせて装飾を施していきたいと思います。それでは今回はここまで!また!
次の記事は下をクリック。