どうもフリーランスプログラマのTakaです。
前回、レスポンシブコーディングについて概要と実際にメディアクエリを使った簡単な記述を紹介しましたが、今回は引き続き、レスポンシブコーディングでスマホ用にハンバーガーメニューを作成していきたいと思います。
ちなみに、ハンバーガーメニューとは見本ページをスマホサイズで閲覧した際に右上に出てくる横棒が縦に3つ並んでいるボタンのことですね。
その形状がハンバーガーのようなのでハンバーガーメニューなんて呼ばれています!
ここまでのおさらい
まずは、いつも通りここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページの見本はこちらになります。
そして、前回からスマホの画面サイズにも対応するべくレスポンシブコーディングについて解説しています。
なお、前回の記事は下記関連記事を参照してください!
ハンバーガーメニューの構造
では、早速ハンバーガーメニューを作成していきたいと思いますが、まずはハンバガーメニューの構造の概要を説明したいと思います。
冒頭でも紹介している見本ページを一旦開いてブラウザをスマホサイズにリサイズしてみてください。
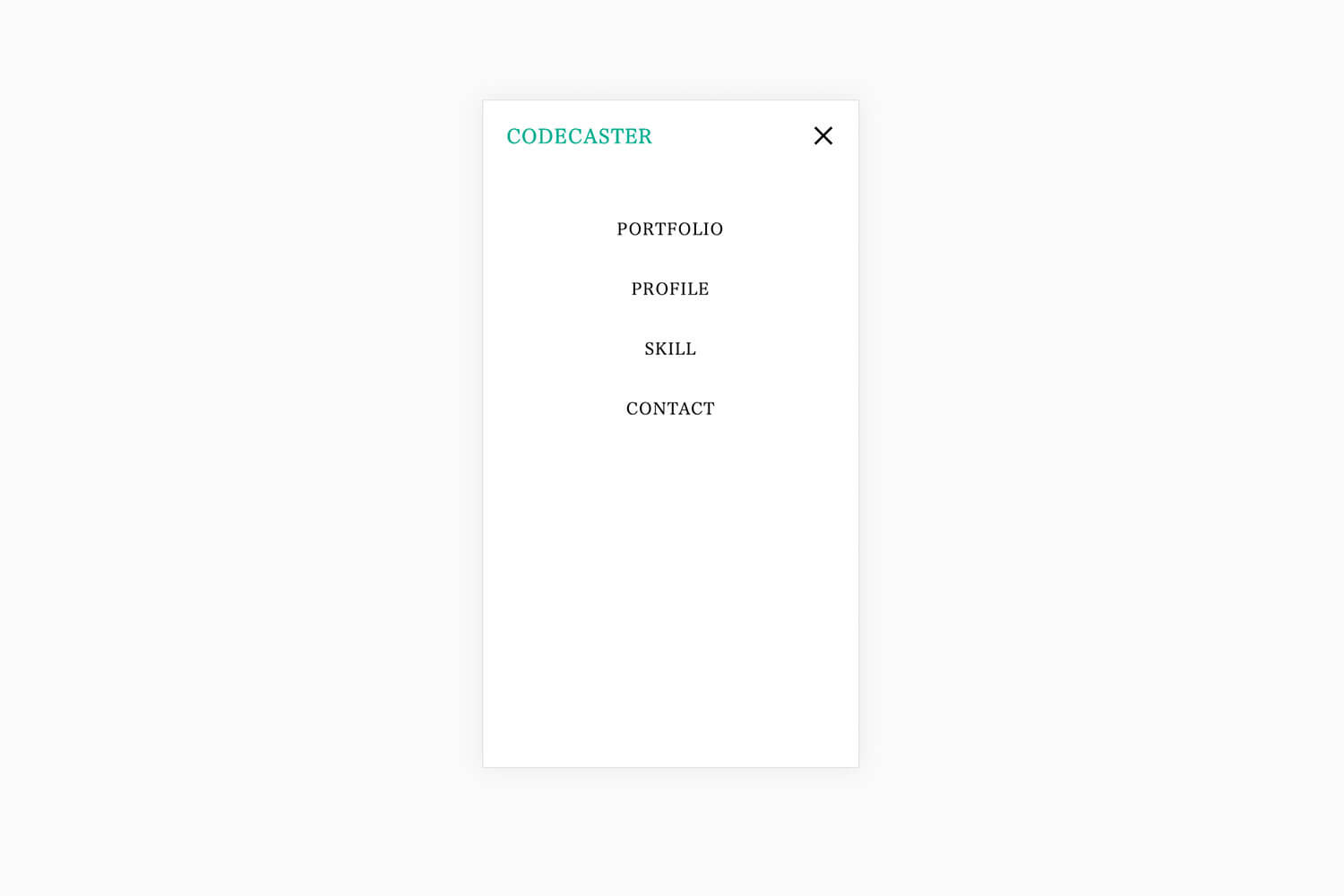
ハンバーガーメニューが表示されたら、そちらをクリックしてみてください。クリックすると画面いっぱいにグローバルナビゲーションが表示されると思います。
下図のような感じですね

そして、右上には×ボタンがあり、それをクリックするとグローバルナビゲーションメニューが消え、元の表示に戻るという感じですね。
動作としてはこのような感じになり、構造としては「ハンバーガーメニューのボタン」、「グローバルナビゲーションメニュー」、「閉じるボタン」の3つで構成されているということになります。
グローバルナビゲーションに関しては、既にこれまでコーディングでマークアップ済みなので、新たに追加する必要はありませんが、ハンバーガーメニューボタンに関してはタグが存在しないので追加する必要があります。閉じるボタンの要素に関しても追加の必要があると思うかもしれませんが、ハンバーメニューボタンの要素をCSSで変化させるので閉じるボタンに関しては要素として追加する必要はありません。
ハンバーガーメニューボタン要素の追加
では、実際にハンバーガメニューボタンの要素をhtmlファイルに追加していきましょう。
まずは、現在のhtmlファイルを開いてheader要素の部分を確認してみます。
上記のようになっていると思いますが、今回はハンバーガーメニューボタンの要素を下記のように追加したいと思います。
divタグに「hamburger」というクラス名を付与し、その中にspanタグを内包させています。これらの要素にcssでスタイルを付けてハンバーガーメニューボタンを作成していきたいと思います。
また、17行目のsectionタグにも「head」というクラスを付与しておきます。
headerのスタイルをスマホ用に調整
では、先ほど追記した要素にCSSでスタイルを適用し、ハンバーガーメニューボタンを作成していきたいと思いますが、その前にPC用に掛かっているスタイルをスマホ様に調整していきます。
header要素を調整
まずは、style.cssを開いて、前回追記したメディアクエリセレクターの中に下記の記述を加えます。
PC用のスタイルではヘッダーでロゴとグローバルナビゲーションを横並びにするために、header要素のdisplayプロパティに「flex」が指定されていますが、スマホではこの並びの指定を無くしたいので、「display: block;」を適用させます。
また、デフォルト時はグローバルナビゲーションを隠す必要があるので、要素の範囲外を非表示にするために「overflow: hidden;」を適用させます。
headerにonクラスがある時のスタイル
続いて、header要素にonクラスがあるときのスタイルを指定しておきます。このonクラスはハンバーガーメニューボタンがクリックされたときにheader要素に追加する予定のクラスになります。つまり、見た目的にはグローバルナビゲーションを表示するためのスタイルということになります。
ここでは、「height: 100%;」を指定してheader要素の高さを縦幅いっぱいに広げています。さきほどheader要素に「overflow: hidden;」を指定して要素の範囲以外を非表示にしましたが、縦幅を100%に指定することでデフォルト時には表示されていなかった部分が表示されるようになります。
headクラスにスタイルを適用
続いて、先ほど追加したheadクラスに下記のようにスタイルを適用します。
内容としては、これまでも多く使ってきた「display: flex;」を指定して、この要素の子要素に当たるh1タグとhamburderクラスを持っているdivタグを横並びにしています。これでページタイトルとハンバーガーメニューボタンが横並びになり、さらに「justify-content: space-between;」を指定することで、それぞれが両端に位置するようにしています。また、「align-items: center;」を指定することでそれぞれの要素が縦中央に位置するようにしています。
h1要素の調整
続いて、ページタイトルにあたるh1要素に下記のスタイルを適用してフォントサイズをスマホ用に調整します。
グローバルナビゲーションのul要素を調整
次に、グローバルナビゲーションリストにあたる「header nav ul」要素に下記のようにスタイルを適用します。
これは、さきほどのheader要素と同じで、PC用ではグローバルナビゲーションを横並びにするために、この要素に「display: flex;」が適用されていましたが、スマホでは縦並びにしたいので「display: block;」を適用し、さらに「margin: 40px 0 0 0;」を指定して上部に40pxのマージンを作るように指定しています。
グローバルナビゲーションリストの調整
さらに、グローバルナビゲーションリスト要素にも下記のようにスマホ用のスタイルを適用します。
上記の通り、内容的には各メニューリストの下部に30pxのマージンを作り、テキストをセンタリングしています。
ここまででheader要素の調整は終わりになります。
調整箇所が多く初めのうちは分からないことも多いかもしれませんが、1つずつ各要素でやっていることを何度も確認し覚えていきましょう!
ハンバーガーメニューボタンの作成
では、ハンバーガーメニューボタンを作成していきたいと思います。
hamburgerクラスにスタイルを適用
まずは、下記のように「hamburger」クラスを持った要素に対して下記のようにスタイルを適用します。
内容としては、まず「position: relative;」で子要素に対して、この要素を基準要素として認識させます。そして、ハンバーガーメニューボタンの横幅と高さをそれぞれ指定しています。
spanと擬似要素に同じスタイルを適用
続いて、hamburgerクラスの子要素にあたるspanタグと、hamburgerクラスの擬似要素に下記のように同じスタイルを適用します。
なお、擬似要素とはマークアップコード(HTML側)には存在しないものの、CSSで擬似的に要素を作成できるCSSのひとつの機能になります。
代表的な擬似要素として「before」や「after」がありますよ!
ここではspanタグと、before、afterの擬似要素、3つの要素に対して同じスタイルを適用しています。この3つの要素がハンバーガーメニューボタンの3つの横棒になります。
スタイルの内容としては、「position: absolute;」で親要素の左上を基準点とした配置ができるようにして、displayプロパティでblockにします。1つ前のセレクターで「position: relative;」を設定しましたが、その理由はここで「position: absolute;」を使いたいからになります。そして、横幅と高さを指定し、横棒の色をbackground-colorプロパティで指定しています。
また、擬似要素であるbeforeとafterの2つだけに共通のスタイルがあるので、そちらは下記のようにbeforeとafterのみに適用されるように記述します。
contentプロパティは、文字などを表示させたいときに使ったりしますが、ここでは「content: ”;」とすることで空白を挿入して擬似要素が表示されるようにしています。擬似要素で何かコンテンツを作りたいときはこのようにcontentプロパティを指定してあげないと表示されないので覚えておいてください。
ハンバーガーメニューの横棒の位置を指定
さて、上のセレクターで擬似要素を含む3つの要素に共通のスタイルを適用しましたが、続いて各横棒の位置を設定していきます。
まずは、spanタグに下記のようにスタイルを適用します。
上記の通り、topプロパティで50%を指定して、親要素の一番上の位置から親要素の縦幅の半分に配置されるようにします。marginプロパティで上部に-1pxのネガティブマージンを設定しているのは、横棒の縦幅が2pxなので、その半分の高さを上にずらすことでちょうど親要素の縦幅半分の位置に配置されるようにしています。つまりこのspanタグはハンバガーメニューの真ん中の横棒ということですね。
続いて、after擬似要素に下記のようなスタイルを適用します。
bottomプロラティに0を指定してあげることで、親要素に対して一番下に配置されるようになります。つまり、このafter擬似要素がハンバーガーメニューボタンの一番下の横棒ということになります。
なお、before擬似要素には何も指定しないことで、親要素に対して一番上に配置するようにしています。
デフォルトでは親要素に対して一番上に配置されるので、特に何も指定する必要がないということですね
閉じるボタンを作成
さて、上記のコーディングでスマホ画面でも見本ページのようなレイアウトになったと思うので、一度ファイルをブラウザで確認してみておいてください。
これでスマホでページを開いた際にデフォルトの表示はできましたが、グローバルメニューが開いたときの閉じるボタンも作成しておく必要があるので、そちらのスタイリングに関しても説明しておきます。
閉じるボタンに関しては、新たに要素を追加するのではなく、ハンバーガーメニューボタンに違うスタイルを適用させることで作成したいと思います。
閉じるボタンはグローバルメニューが表示されたときに表示する必要があるので、header要素にonクラスが付与されたときに適用されるスタイルとして記述します。
spanタグ(真ん中の棒)を非表示
まずは、下記のようにspanタグに対してスタイルを適用します。
ハンバーガーメニューボタンは横棒が3つでしたが、閉じるボタンでは2つでいいので、1つ棒を消す必要があります。そこで、spanタグに対して上記のように、displayプロパティにnoneを指定してあげることで非表示にします。
横棒を斜めにする
次に、残った2本の横棒を斜めにして×ボタンを作ります。
具体的には、まず、before擬似要素(一番上の横棒)に下記のスタイルを適用します。
斜めにする方法はtransformプロパティにrotateを指定して引数に傾けたい角度を入力することで斜めにすることができます。また、位置の調整もtopプロパティとmarginプロパティを使って真ん中にくるようにしています。
続いて、after擬似要素に関しても同じようにスタイルを適用します。
after擬似要素のtransformの値はbeforeと逆にネガティブな値になっているのがポイントですね。
これでスマホ用のハンバーガーメニューのCSSにおけるスタイリングは完了になります。見本ページのような実際の動きに関してはjavascriptのクリックイベントを使ってやるので、現時点では動きの確認まではできませんが、javascriptの解説は後日別の記事で紹介するので、とりあえず今回はここまで進めておいておきましょう。
まとめ
ということで、今回スマホ用のグローバルナビゲーションとしてハンバーガーメニューを作成してみまいした。デフォルトの表示に関しては今日の作業で出来ていると思うのでブラウザで実際に確認してみてください。
本記事のまとめ
- ハンバーガーメニューの構造
- headerスマホ用スタイルの調整
- ハンバーガーメニューのマークアップ
- ハンバーガーメニューのCSSコーディング
てことで、今回はこんな感じで続きは次回にやっていきましょう。次回はメインエリアをレスポンシブ化していきたいと思います。
それでは今回はここまで!また!