どうもフリーランスプログラマのTakaです。
前回、スマホ用のグローバルナビゲーションメニューとしてハンバーガーメニューをメディアクエリを使って作成しましたが、今回はメインエリア部分の表示をスマホ用にレスポンシブコーディングしていきたいと思います。
ここまでのおさらい
まずは、いつも通りここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページの見本はこちらになります。
そして、前回まででスマホ用のハンバーガーメニューまで作成してきました。
前回の記事は下記関連記事を参照してください!
共通セクションのコーディング
では、早速コーディングしていきたいと思いますが、メインエリアのコーディングをする前に、あらかじめ各コンテンツセクションの共通要素であるsectionタグに対して下記のスタイルを適用しておきたいと思います。
下記のスタイルはメディアクエリのプロパティ内に記述してくださいね!
上記のようにpaddingプロパティで上下に80pxの余白を設定しました。PC版では上下に100pxの余白がありましたがスマホでは80pxに少し余白幅を狭くしてみました。これで各コンテンツセクションの上下に80pxの余白ができると思います。
メインエリアのレスポンシブコーディング
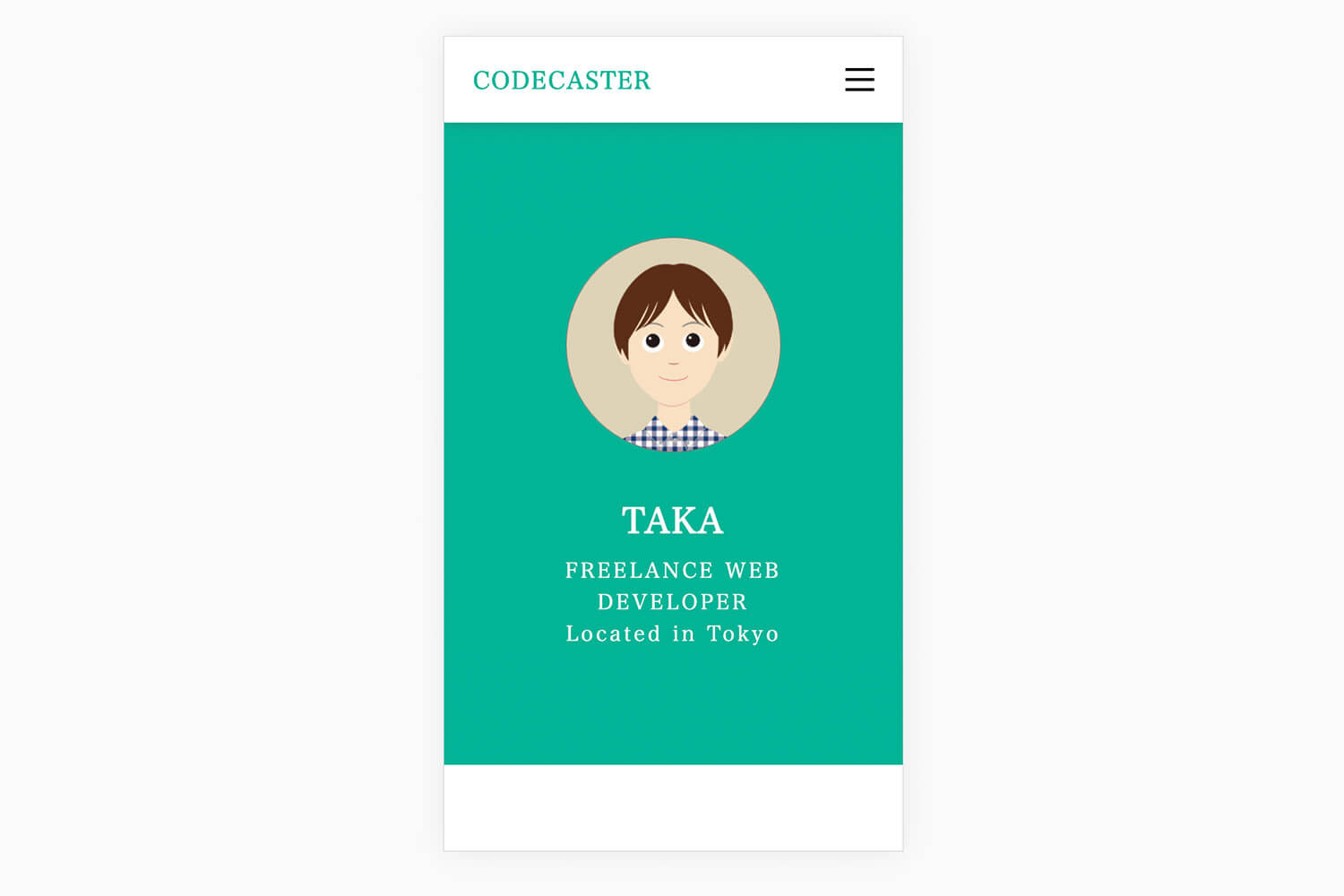
さて、共通要素の設定をしたところで、今回の本題であるメインエリアをスマホ用コーディングをしていきたいと思いますが、メインエリアのスマホの見た目は下図のようになっていますので、このような見た目になるようにCSSでスタイリングしていきたいと思います。

まずは現在のhtmlファイルを開いてメインエリア要素の部分を確認してみます。
メインエリアは現在、上記のようになっていると思うので、この要素とクラスにスマホ用のスタイルを適用していきたいと思います。
メインエリアのスタイルをスマホ用に調整
では、cssファイルを開いて、まず下記のスタイルを追記します。
このスタイルは、見れば分かると思いますが、メインエリアセクションのimageクラス、つまりプロフィール画像の横幅を「150px」に設定しています。
PC用では200pxに設定しましたがスマホに合わせて横幅を少し狭めた感じですね
続いて、下記のスタイルも追記してみましょう。
これも見ての通りですが、メインエリアのh2要素、つまり自分の名前のフォントサイズを「1.6rem」に設定しています。
PC用のスタイルでは32pxと設定していましたが、スマホ用には試しにrem単位で設定してみました。
ちなみに、rem単位とはhtmlタグで指定したフォントサイズを基準に相対的なサイズを指定できる単位になります。今回はhtmlタグで16pxのサイズを指定しているので、ここでは16pxの1.6倍のフォントサイズが適用されるということになります。
では、ここまで設定したらブラウザでhtmlファイルを開いて見た目を確認してみましょう。ブラウザの横幅を768px以下に狭めると上記のスタイルが適用されているのが分かると思います。これでメインエリアのレスポンシブコーディング(スマホ用のスタイル)は完了になります
まとめ
ということで、今回はメインエリア部分の見た目をスマホ用にも最適化するためにレスポンシブコーディング(スマホ用のスタイル)してみました。要素も少なかったので追記したスタイルシートも少なく簡単だったのではないかと思います。
本記事のまとめ
- 各コンテンツセクション共通のsectionタグにCSSを適用
- メインエリアにスマホ用のCSSを適用
てことで、今回はこんな感じで終わりになります。次回はPORTFOLIOセクションのレスポンシブコーディングをしていきたいと思います。
それでは今回はここまで!また!