こんにちわ、タカです。デザイナーにとってデザインのテイストを左右するフォントの選択はとても大事で意外と時間のかかる作業ですよね。今回は、そんな骨の折れる作業を効率化してくれるwebサービス「wordmark.it」を紹介したいと思います。
デザインにとってフォントはとても重要なパーツ
フォントはグラフィック、webに関わらずデザインにおいてとても重要な役割を担っています。
フォントは、まず消費者に訴求するために当然読みやすさが求められますが、同時に全体のデザインテイストを邪魔せず、より洗練されたものに昇華させる役割を担ってると言っても過言ではありません。特にDTP等、紙のデザイナーさんはフォントに対するこだわりは相当強いのはではないでしょうか。
例えば、あのユニクロのブランディングを手がけていることでも有名な佐藤可士和氏は、ユニクロのブランディングをした際、まず一番はじめにフォントを決めることから始めたと言われています。フォントを厳密に決めたことでWEB、紙、店頭広告等、様々な媒体でデザインに統一感をもたらすことに成功したと言われています。
多種多様なフォント
フォントと言っても「ゴシック体」や「明朝体」をはじめ世の中には様々なフォントが存在します。特にプロのデザイナーさんであれば「モリサワ」や「AXIS」、「フォントワークス」等、たくさんのフォントメーカーのフォントをお使いかと思います。そうするとその数も膨大になってきます。例えばモリサワの「モリサワパスポート」は、1000書体以上のフォントが登録されてあります。
このように膨大な数のフォントから、デザインイメージに近いフォントを探し出す作業はとても根気のいる作業になります。普段からよく使用しているフォントがイメージに合えば苦労はしないのですが、合わない場合は一つずつフォントを確認しながらどれがベストかを探していきます。
フォント名とフォントデザインが頭の中で一致していれば問題ないのですが、膨大な数のフォントの名前と特徴を頭の中に入れるのはほぼ不可能ですよね。
インストールされているフォントを一覧表示
そこで、そんな大変な作業から解放してくれるサービス「wordmark.it」の出番です。
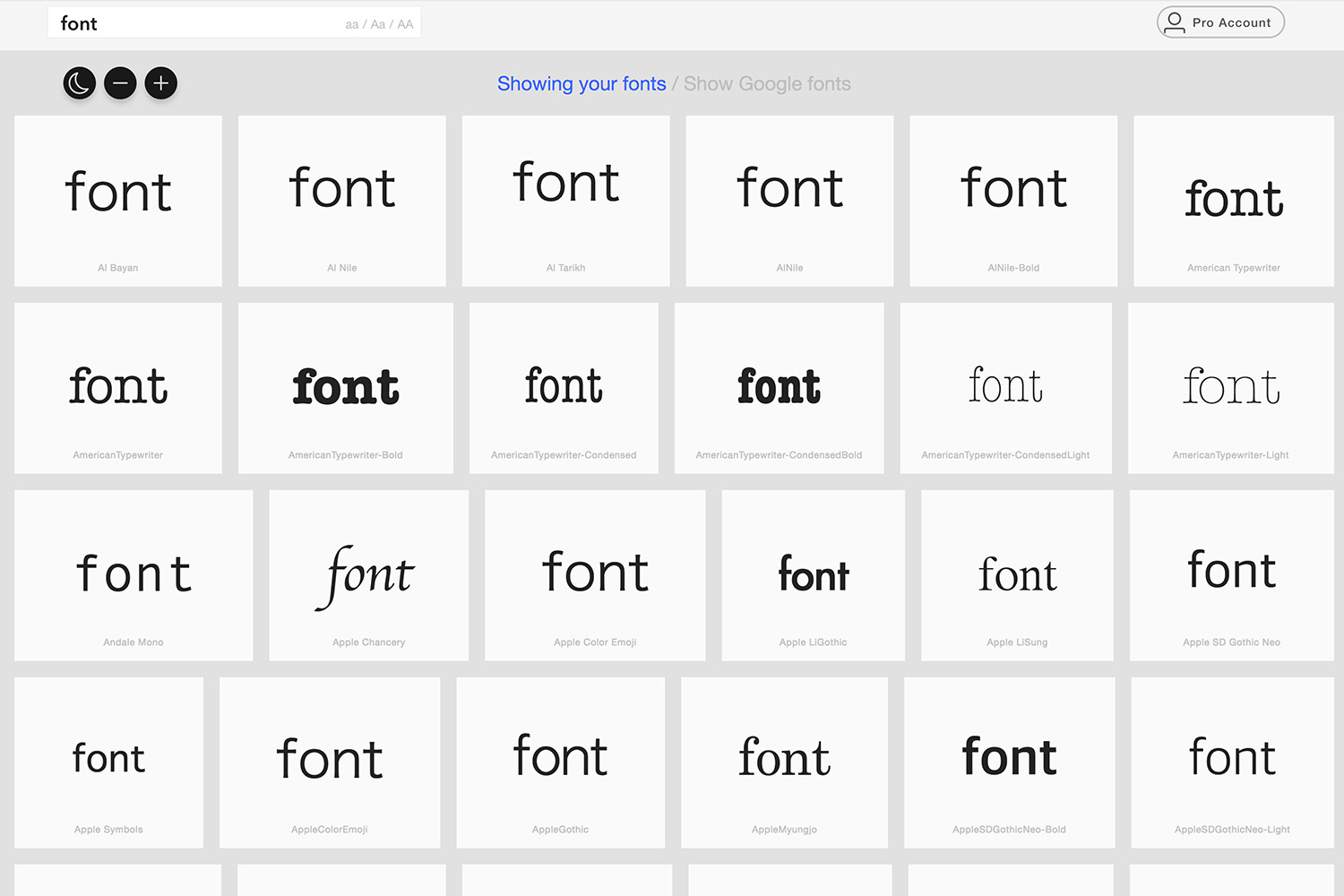
「wordmark.it」は、自分のPCにインストールされているフォントで、指定した文字を一覧表示してくれるwebサービスです。
使い方も至ってシンプルです。「wordmark.it」のサイトに行って文言を指定してEnterを押すだけです。
これで下図のように一覧表示してくれます。

これで、この一覧から自分がイメージしているフォントをいくつか探し出して、それらを実際にデザインにあてていくという感じでデザイン作業ができますね。
まとめ
いかがでしたでしょうか?
既にご存知の方も居たかもしれませんが、かなりの役立ちツールなので是非お試しください!
僕もフォント選びの際には必ず使用するwebサービスなのでブックマークしておりますよ。
それではタカでした。また!
この記事のまとめ
- デザインにおけるフォント選びは実は大変
- インストールしているフォントを一覧で表示してくれるサービスで効率化

