どうもフリーランスプログラマのTakaです。
前回、「そもそもHTMLとは?」ということでHTMLの概要について簡単にまとめさせていただきました。詳しくは下記の記事を参照いただければと思いますが、今回は実際にHTMLファイルを作成してブラウザに表示させてみたいと思います。また、次回に備えておすすめのエディターも一緒に紹介するので気に入ったエディターがあればインストールしておいてください。
環境
なお、作成環境に関しては以下の通りとなります。
今回の環境
- MacOS Catalina 10.15
上記の通り、Mac環境で進めていきたいと思いますが、Windowsでもツールが違うだけなので基本的には同じ方法で作成可能です。
HTMLファイルってどうやって作るの?
HTMLファイルってどうやって作るの?
それでは、早速HTMLファイルを作成していきたいと思います。まず、初心者の方からするとHTMLファイルってどうやって作ればいいのかも分からないと思いますが、HTMLファイルの作成はいたって簡単でメモパッドさえあれば作成することが可能です。
Webページを作成したことがない方でもPCを使ったことがある方なら、WordやExel、またはテキストファイルを作成したことがあると思いますが、基本的にはそれと同じ要領でファイルを作成し保存すればいいだけです。違うのは内容と後述しますが保存する際の拡張子だけになります。
特に高価なツールは必要ないんだね
実際にHTMLファイルを作ってみる
では、実際にHTMLファイルを作ってみましょう。
まずは、テキストアプリ(Mac:テキストエディット、Windows:メモ帳)を開きます。
Macのテキストエディットの場合は、まずテキストを開いたら「フォーマット」メニューから「標準テキストにする」を選択し標準テキストにしてください。
そうしたら、「Hello World」と打ち込んで「helloworld」保存してください。
保存したら、一旦テキストアプリを閉じて保存したファイルの名前を「helloworld.html」という名称に変更してください。
Macの場合は、アラートが出るかもしれませんが、その際は「.html」を使用を選択してください。ちなみに、この「.(ドット)」を含めた以降の文字列のことを拡張子と言います。
名称をこのように「helloworld.html」と変更したら、これでhtmlファイルの作成自体は完了です。
つまり、htmlファイルは拡張子を「.html」にするだけで作ることができます。
何も難しいことはないですね!
HTMLファイルをブラウザで開いてみる
それでは、実際に作成した「helloworld.html」をダブルクリック、もしくはアプリケーションを選択してブラウザで表示してみましょう。
ブラウザの画面には「Hello World」という文字列が表示されていると思います。
エディターをインストールしてみよう
いかがでしょうか?とても簡単ですが、これだけでも立派なHTMLファイルの完成です。
すごく簡単ですね
ただし、見た目的にもブラウザできちんと表示されており問題ないように見えますが、これだけだとまだ完全なHTMLファイルとは呼べません。
ちゃんとしたHTMLファイルにするためにはHTMLの書式に合わせてマークアップしていく必要があります。前回の記事でWebページのソースを表示したと思うのですが、そのソースは表示されている内容以外にも英語のタグ等が記載されていたと思いますが、あれがHTMLの書式で書かれたHTMLファイルということになり、正式にはあのようなかたちのコードを書いていくことになります。
なお、実際のコーディングに関しては次回から紹介していきたいと思いますが、実際にコーディングしていくにあたりエディターアプリがあるとなにかと便利なのでいくつか紹介して今回は終わりにしたいと思います。
これから紹介するいずれかのエディター、もしくは他で気に入ったエディターがあればそれでも構わないのでどれか1つ自分の環境に合わせてインストールしておいてください。
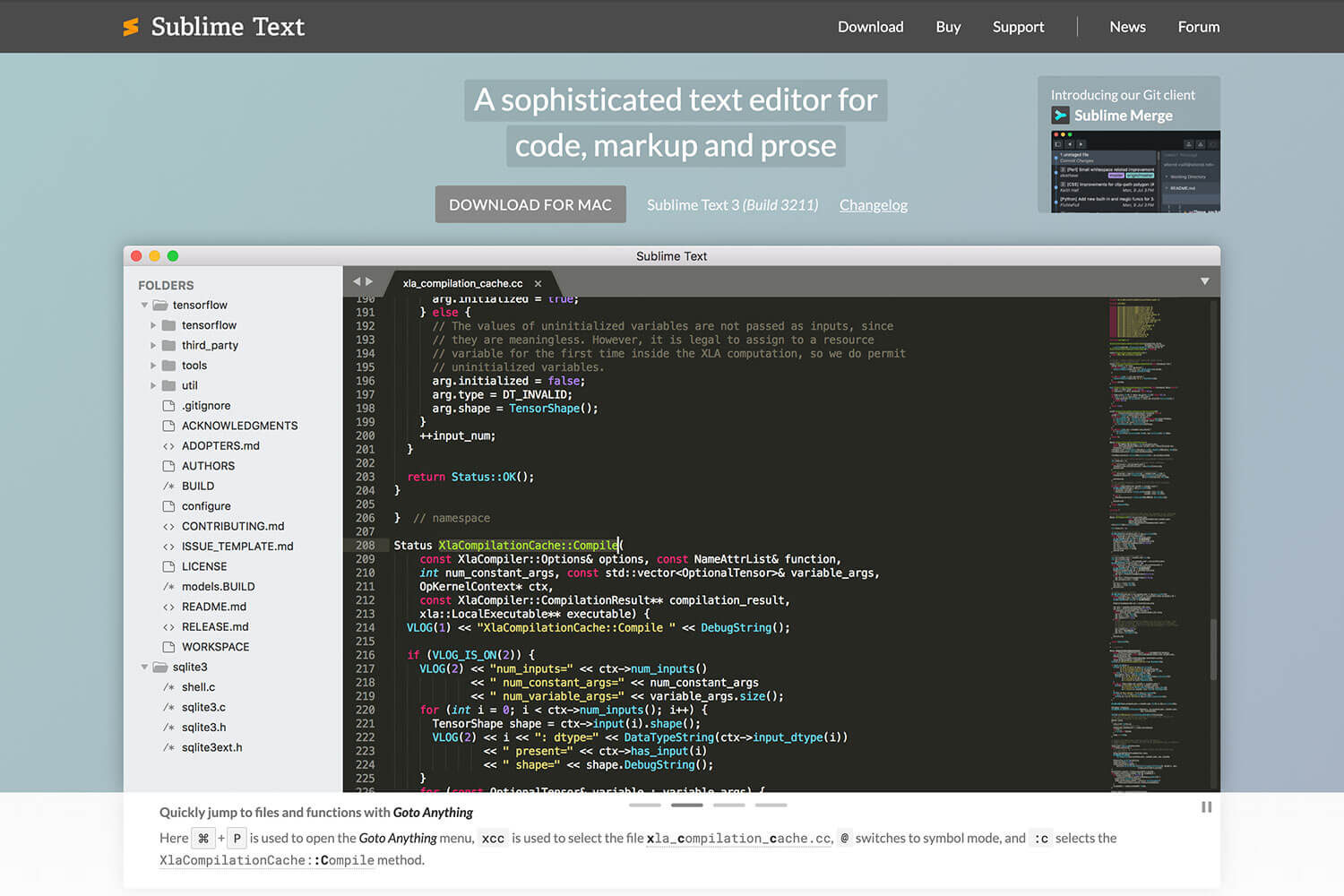
Sublime Text

まず、私も実際に使っているエディターである「Sublime Text」。
Sublime Textは軽量かつ高機能なエディターでプラグインも豊富で自分好みにカスタマイズができ、とても使い勝手の良いエディターとして人気のあるエディターになります。コーダーの間で最も使われているエディターにひとつと言ってもいいでしょう。
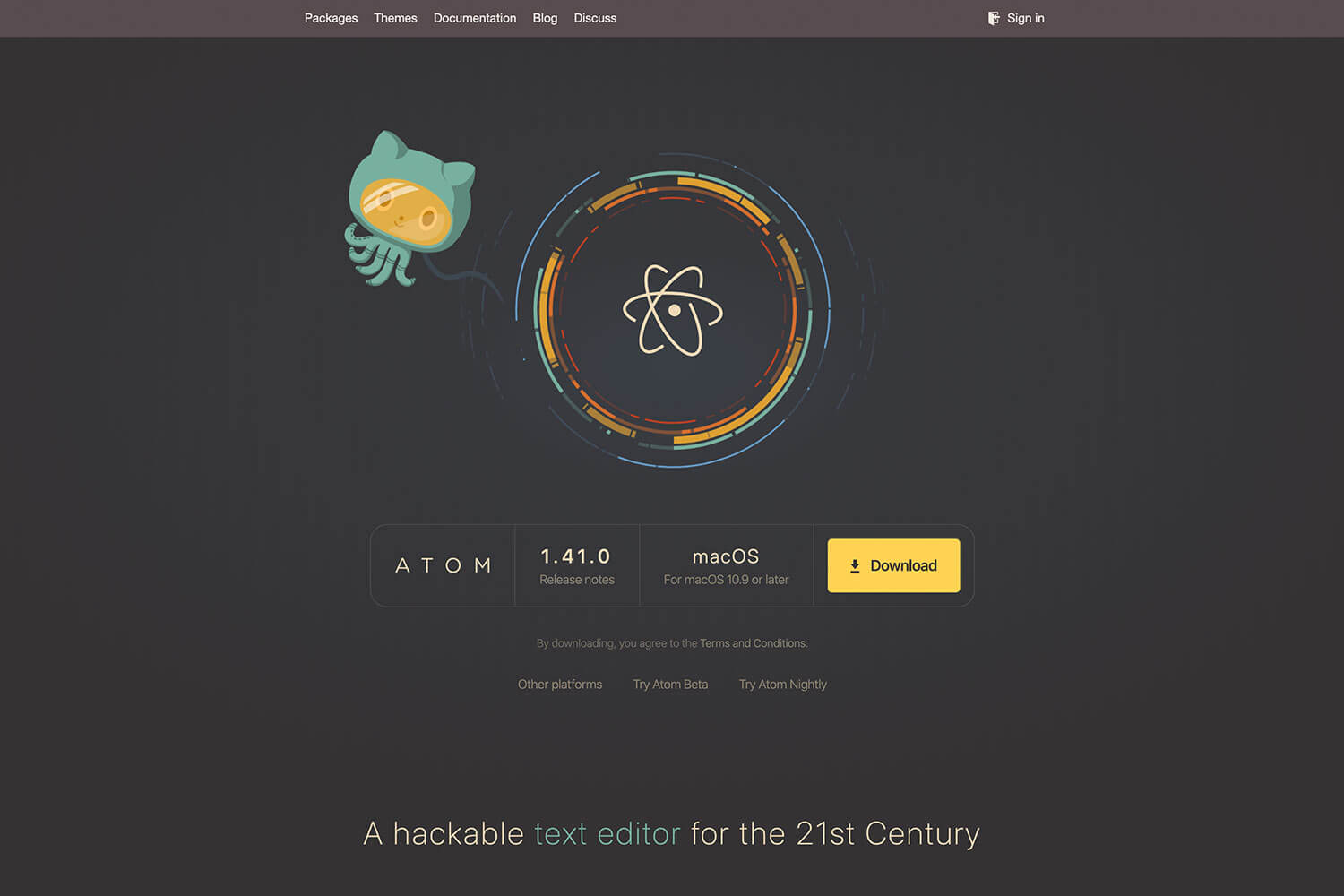
Atom

続いて、プロの間でも人気のある「Atom」というエディターもおすすめです。
AtomとはGitHubというWeb業界では有名な企業が開発したオープンソースのエディターになります。こちらも使いやすいエディターとしてSublime Text同様、現場で最も使われているエディターのひとつになります。
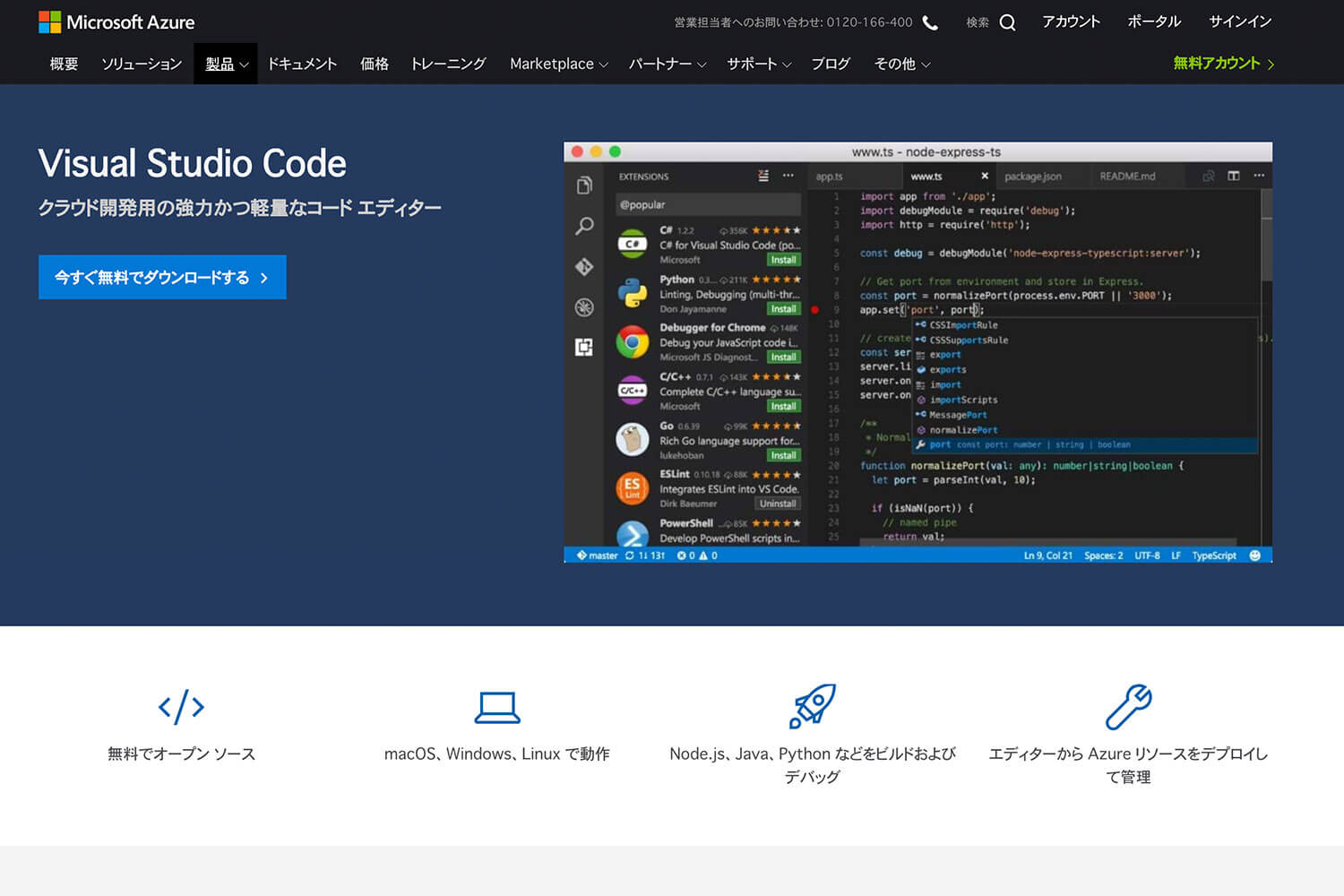
Visual Studio Code

最後にマイクロソフトが開発した「Visual Studio Code」も高い人気を誇るエディターになります。
Visual Studio Codeも多くのコーダー、プログラマーに使われているエディターで、多機能かつ高機能な点が特徴になります。マイクロソフトが開発しているということでWindowsユーザーの方には特に人気のあるエディターだと思います。
まとめ
ということで、今回は実際にHTMLファイルを作成してブラウザに表示させるまでの工程と、おすすめのエディターを簡単に紹介させていただきました。
HTMLファイルを作成してみよう!(本記事のまとめ)
- HTMLファイルはテキストアプリでも作成可能
- 拡張子を「.html」にすればHTMLファイル自体の作成は完了
- 便利なエディターをインストールしておこう
今回はこんな感じでしょうか。では、次回から実際にエディターを使ってHTML書式に合わせてコーディングをしていきたいと思います。
てことで、今回はここまで!また!
次の記事は下をクリック。