どうもフリーランスプログラマのTakaです。
さて、今回でこのプロジェクトも8回目になりましたが、前回で一応HTMLのマークアップコーディングに関してはひと通り完了したので、今回はcssファイルを作成し、HTMLと紐づけてデザインに合わせて装飾していきたいと思います。
前回の記事を参照したい場合は下記の関連記事を参照してください!
なお、これまでHTMLに関しては概要やタグの意味から役割まで少し詳しく説明してきましたがCSSに関しては、長くなってしまうこともありあまり説明してきませんでした。今回から実際にCSSコーディングをしていきますが、わからないところもあるかもしれませんので、その際はコメントに残していただければと思います。
ここまでのおさらい
まずは、ここまでの本プロジェクトのおさらいですが、本プロジェクトで作成するサンプルページはこちらになります。
そして、少し長くなりますが前回まで作成したindex.htmlファイルのソースは下記のようなコードになっています。
今回はこちらのソースコードにidやclass名を追記しつつ、cssファイルを別途作成して進めていきたいと思います。
CSSファイルを用意
では、まずCSSを用意していきましょう。本連載の6回目の記事の中でも紹介しましたが、本プロジェクトの最終的なファイルおよびディレクトリ構成は下記の通りとなっています。
上記に倣って、今回は「reset-min.css」と「style.css」の2つのcssファイルを用意していきます。
style.cssファイルを作成
まずは、「assets」ディレクトリを作成して、その中に「css」ディレクトリを作成します。
続いて、エディターを開いて「style.css」というファイル名で、今作成した「assets/css」ディレクトリの中に保存します。
reset-min.cssファイルをダウンロード
続いて、リセットCSSであるreset-min.cssをダウンロードして、style.cssを同じく「assets/css」ディレクトリに保存します。
タブが開く場合はそのままファイルを自分のPCに保存しましょう
リセットCSSとは?
ちなみに、このreset-min.cssファイルは基本的にはいじりません。では、なぜダウンロードしたのかというと、マージン等のブラウザ毎に設定されている独自の初期のスタイル設定をリセットする役割を果たしてくれるからになります。
このリセット処理をやらないとブラウザによって変なマージンができたり見た目に支障が出てきてしまうので必ずブラウザの設定の差異はリセットしておきましょう!
ちなみに、このリセットCSSはいくつかあるのですが、今回はYUIのリセットCSSを使いたいと思います。
YUIとは、Yahoo! UI Libraryの略だよ
また、そもそもブラウザってなんだっけ?と思った方は、下記の記事で解説しているのでそちらを改めて参照してみてください。
CSSの読み込み
上記の2つのCSSファイルを保存したら、index.htmlファイルを開いてそれぞれ下記のようにhead内で読み込んでおきましょう。
読み込む際は必ずリセットCSSから読み込んでください!順番が逆になってしまうとリセットCSSがstyle.cssで上書きされてしまう可能性があります
html全体の共通スタイルを設定
では、少し前置きが長くなってしまいましたが、実際にCSSコーディングをしていきたいと思います。
では、style.cssを開いてコーディングしていきましょう。まずは、下記のようにhtml全体に共通のスタイルを適用したいと思います。
ここで設定しているのは見て分かると思うのですが、「ページ全体の背景」、「フォント」、「フォントサイズ」、「文字間」の4つになります。
背景は「#fff」としていますが、これは16進数のカラーコードである「#ffffff」の略になります。これで白色を設定することができます。この16進数のカラーコードはPhotoshopやXD等のツールを使うことで割り出すことができます。
フォントスタイルは明朝スタイルのフォントスタイルを設定しています。いくつかフォントを指定していますが、左から順番にそのフォントをブラウザが探してくれ、PCに存在する最初に見つかったフォントで表示してくれます。
その他、フォントサイズは16pxで、文字間は1pxを指定しています。
上記のスタイルは、htmlとbodyタグに適用することでページ全体の大枠のスタイルとして設定することができます。
ヘッダーの装飾
続いて、ヘッダー部分のコーディングをしていきたいと思います。
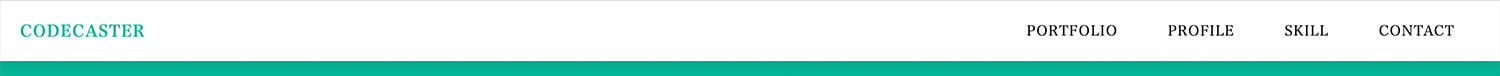
ヘッダーは下図のような見た目になっているので、このデザインに合わせてCSSで装飾していきたいと思います。

ソースコードは下記にようになります。
ここでは、以下4つのタグにそれぞれスタイルを適用しています。
スタイルを適用しているタグ
- header
- header h1 a
- header nav ul
- header nav ul li
まず、「header」全体、それからheaderの中に内包されているh1タグの中のaタグ、それからnavタグの中のulタグとその中のliタグにスタイルを個別に適用しています。
ちなみに、「header h1 a」のように、スペースを空けて指定していますが、このように指定することでピンポイントでスタイルを適用することができます。これはheaderの中のh1タグの中のaタグのみに適用することになります。
例えば、これを「a」タグのみで指定するとこのページの全てのaタグにスタイルが適用されることになるよ
header
それでは、それぞれのタグに適用しているスタイルを上から順に簡単に説明をしていきたいと思います。
まずは、headerになりますが、まず始めに「position」プロパティで「fixed」を指定しています。positionプロパティにfixedを指定することでヘッダー全体をページ最上部に固定しています。
次に、「dispaly」プロパティに「flex」を指定して、子要素を横並びにしています。ここではヘッダーの中にあるロゴとグローバルナビゲーションの2つのブロックを横並びにしています。
続いて、「justify-content」プロパティに「space-between」を指定して、flexで横並びになったコンテンツの位置がそれぞれ両端にくるようにしています。この指定によって、ロゴとグローバルナビゲーションが両端に位置するようになります。
さらに、「align-items」プロパティに「center」を指定して、flexで横並びになったコンテンツが縦幅のちょうど真ん中に位置するように設定しています。これによりロゴとグローバルナビゲーションがヘッダーの縦幅中央にくるようになります。
次に、「width」で、コンテンツの横幅をしていますが、ここでは「calc」という関数を利用しています。「calc」は「caluclation」の略になり、演算をしてくれる関数になります。ここでは横幅100%から両サイドの余白20px分を引いています。
続いて、縦幅を「height」プロパティで60pxに設定しています。
先ほど、横幅をwidthでした際に余白分の40pxを引きましたが、「padding」プロパティで両端に20pxずつの余白を作ってあげます。
最後に、背景を「background-color」で白色に指定しています。
header h1 a
header全体のスタイルを適用したら、続いてヘッダーの中の要素に個別にスタイルを適用していきます。まずは、「header h1 a」ですが、aタグはリンクになるので各ブラウザであらかじめ青色等にフォントカラーが設定されています。これをデザインに合わせて「color」プロパティを指定して緑色に設定しています。
header nav ul
続いて、グローバルナビゲーションも横並びにしたいので、「header nav ul」タグにも「display」プロパティに「flex」を指定します。これでグローバルナビゲーションもデザインのように横並びになります。
header nav ul li
次に、横並びにしたグローバルナビゲーションに余白を作るために「margin」プロパティに「0 25px」を指定しています。これにより右と左の両端に25px分の余白ができます。
さらに、「font-size」に14pxを指定して、グローバルナビゲーションの各リンクのフォントサイズを14pxに設定しています。
ここまでやったら、この状態で一度index.htmlファイルを開いてみましょう。
現時点だとレイアウト自体はデザインのような見た目になったと思いますが、ロゴとグローバルナビゲーションに下線が付いていると思います。これもデフォルトの初期CSS設定のひとつでテキストリンクには下線が付くブラウザが多いです。
そこで、この下線を消すために新たにスタイルを適用したいと思いますが、今回のデモサイトでは下線が必要になる箇所はないので、ページ全体にaタグから下線を消すようにスタイルを適用してみたいと思います。
ページ全体のaタグということになるので、下記のようにaタグにスタイルを適用するようにします。
スタイルの内容としては、「text-decoration」に「none」を指定することでリンクの下線を消し、ついでに「color」プロパティでリンクのテキスト色を黒色に設定しています。
ここまでスタイルを適用したらデザインのような見た目になるかと思います。
フッターの装飾
続いて、フッターの装飾もこの段階で先にしておきましょう。フッターはコピーライトのみのシンプルな構成になっているのでfooterに下記のようにスタイルを適用するだけでデザインのような見た目になるかと思います。
具体的には「padding」プロパティで上下に20pxずつの余白を持たせて、「background-color」で背景、「color」でテキストの色をそれぞれ指定して、「text-align」プロパティに「center」を指定することでコピーライトを中央せにしています。
これでフッターに関してもデザインと同じような見た目になったのではないかと思います。
まとめ
ということで、今回からCSSを使ってHTMLをデザインに合わせて装飾していくということで、今回は手始めにヘッダーとフッターをCSSを使ってレイアウトの調整と色味等の調整をしてみました。
本記事のまとめ
- CSSファイルの用意
- リセットCSSはブラウザの初期スタイルをリセットする役割
- HTML全体に適用するスタイルの設定
- ヘッダーにスタイルを適用
- フッターにスタイルを適用
てことで、次回はメインコンテンツ部分をデザインに合わせてCSSで装飾していきたいと思います。それでは今回はここまで!また!
次の記事は下をクリック。