前回、Githubで作成したリポジトリをローカルにcloneして、それを更新して再度Githubにpsuhするまでの過程を紹介させていただきました。
その記事はこちら。
今回は、その逆でローカリにリポジトリを作成してそのデータをGithubにpushするまでの流れを紹介したいと思います。
環境
今回の環境は下記の通りとなります。
今回の環境
- macOS Mojave バージョン10.14
- git version 2.17.2
今回もgithubのアカウントは作成は作成済みとして話しを進めるので、まだアカウントをもっていない方はこちらから作成しておいてください。
ローカルリポジトリを作成してコミットする
まずは、ローカル環境にリポジトリを作成します。
ディレクトリの作成
場所はどこでもいいので、まずディレクトリを作成しましょう。今回はhome配下に「example」というディレクトリを作成したいと思います。
作成したら、そのディレクトリに移動しましょう。
$ mkdir example
$ cd example
ローカルリポジトリの作成
そうしましたら、まず下記のコードで宣言してリポジトリを作成します。
$ git init
問題なければ「.git」という隠しディレクトリが生成されていると思います。
ファイルの作成
次に適当に何かファイルを作成していきます。
今回も前回同様「index.html」ファイルを作成したいと思います。
今回はviコマンドでindex.htmlファイルを作成して下記のように適当なhtmlコードを書きます。
$ vi index.html
Example
サンプルです。
ローカルリポジトリに追加する
ファイルを作成したら、今度は下記のコードでローカルリポジトリに追加していきます。
$ git add index.html
今回のように1つのファイルであれば上記のようにファイルを指定して追加しますが、ファイルが大量にある場合は、下記のコードでまとめて追加することができます。
$ git add .
ローカルリポジトリにコミットする
ローカルリポジトリに追加したら、今度は下記のコードでコミットをしていきます。
$ git commit
上記のコードでコミットをしたら、エディタが立ち上がると思うので、そこにどういった作業なのか分かりやすいようにコメントをしておきます。今回は初めてのコミットになるので「Initial Commit」とコメントします。
Initial Commit
# Please enter the commit message for your changes. Lines starting
# with '#' will be ignored, and an empty message aborts the commit.
#
# On branch master
# Your branch is up to date with 'origin/master'.
#
# Changes to be committed:
# new file: index.html
#
こんな感じですね。
また、コミットする際に同時にコメントを指定したい場合は、下記ようにすることでコメントも追加することができます。
$ git commit -m "Initial Commit"
これで無事にローカルリポジトリにコミットすることができたと思います。
Githubにpushする
ローカルにリポジトリを作成してコミットまでしたので、今度はそのデータをリモートリポジトリであるgithubにpushしていきましょう。
Githubにリポジトリを作成する
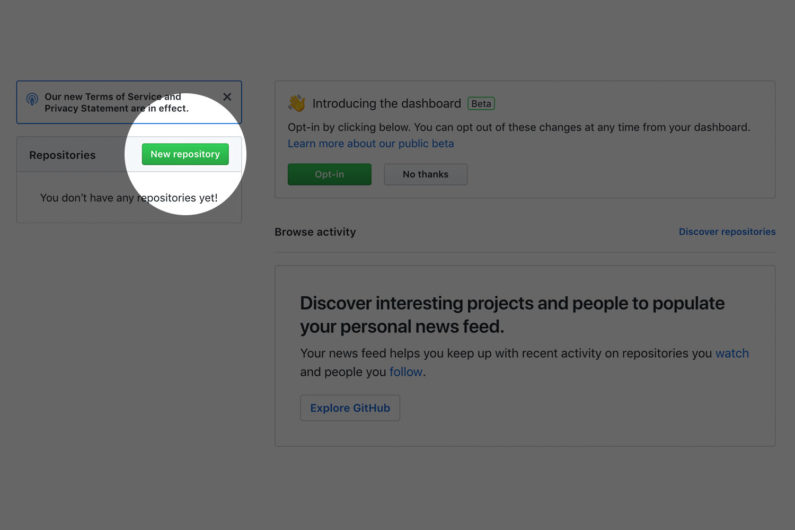
まずは、Githubにログインして「New repository」ボタンをクリックして新しいリポジトリを作成しましょう。

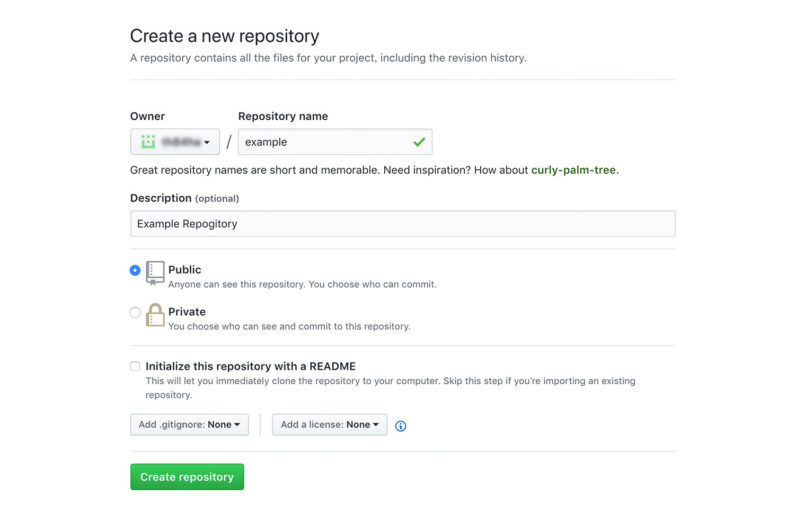
ローカルリポジトリを作成する際に「example」というディレクトリを作ったので、同じ名前でGithubにもリポジトリを作成します。その他の情報は下記のとおりに設定します。
サンプルレポジトリ
- レポジトリ名 : example
- ディスクリプション : Example Repository
- 公開状態 : Public
- initialize with a README: 未チェック
注意点として、「Initialize this repository with a README」はチェックしないで作成してください。ここをチェックしてしまうとpushする場合にエラーになってしまいます。

こんな感じですね。
Githubに追加する
これでGithub上にリモートリポジトリが作成されたので、先ほど作ったローカルリポジトリのデータをpushしていきます。
まずは、下記のコードでリモートリポジトリに追加していきます。
下記コードの「username」の箇所はご自分の環境に変更してください。
$ git remote add origin https://github.com/username/example.git
ここでGithubのアイパスを聞かれたらアカウント作成時に設定した情報を入力してください。
Githubにpushする
ここまできたらあとは下記のコードでpushするだけです。
$ git push origin master
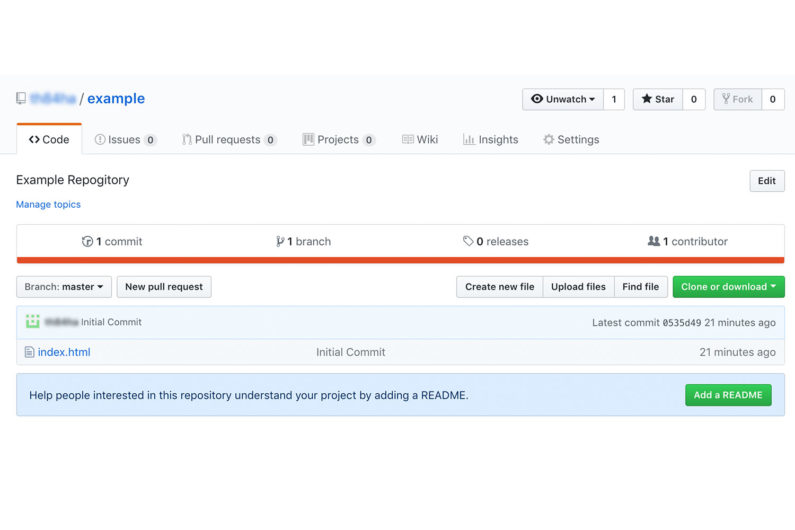
問題なければ下図のようにGithub上にデータが反映されていると思います。

README.mdを追加したければ、ページ下部にある「Add a README」ボタンをクリックして生成して、その後pullしてローカルリポジトリにも反映しておけば大丈夫かと思います。
$ git pull origin master
まとめ
ということで、今回は前回とは逆にローカルリポジトリを作成してそのデータをGithubにpushするまでの流れを紹介させていただきました。
それでは、今回はここまで!また!


